広告は一瞬の見た目が勝負
広告を読んでもらうためには最初の一瞬の見た目が重要になってきます。
チラシは3秒、Webは1.5秒が勝負と言われています。
その一瞬で「もっと知りたい」と思わせなければいけません。
興味を引きつけるために「キャッチコピーと見出し」というものがよく使われます。
今回は広告の文字の見せ方について解説しますね。
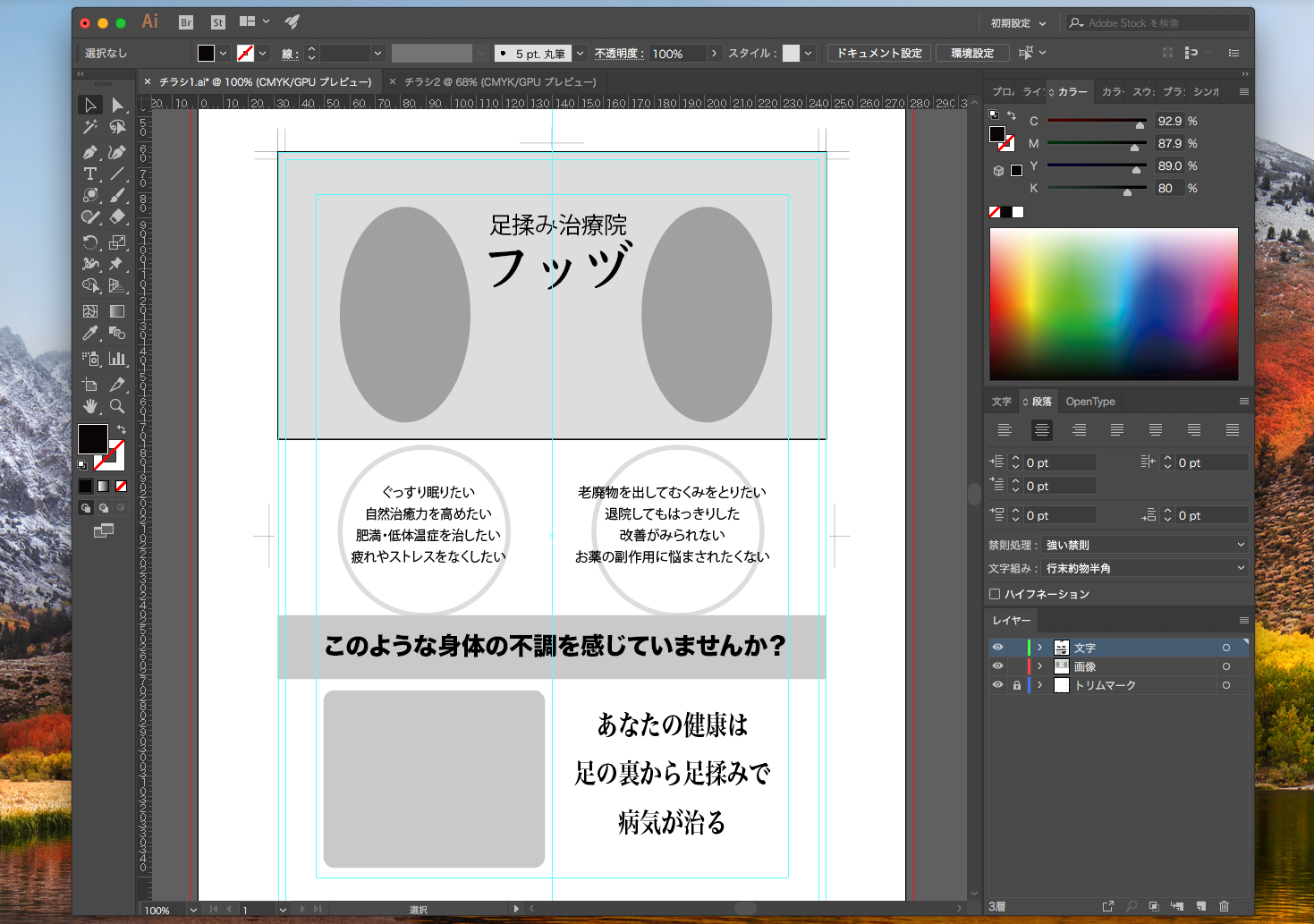
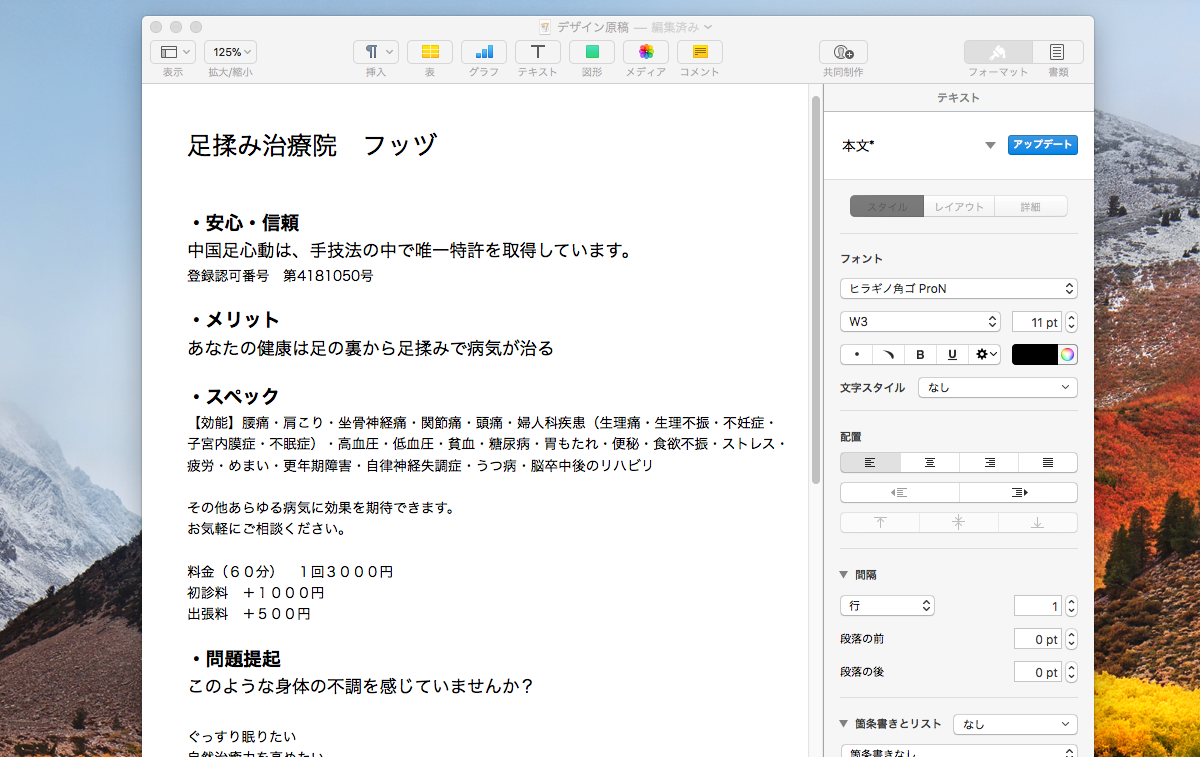
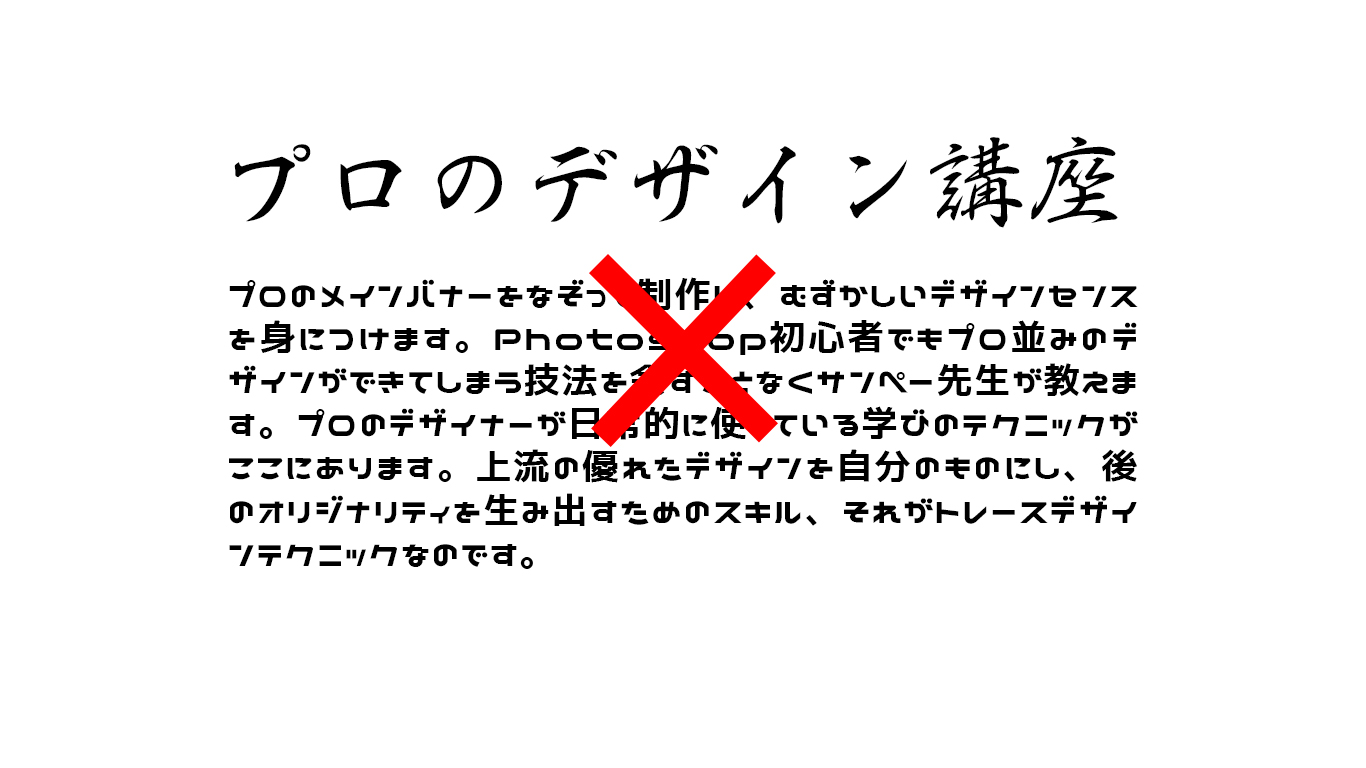
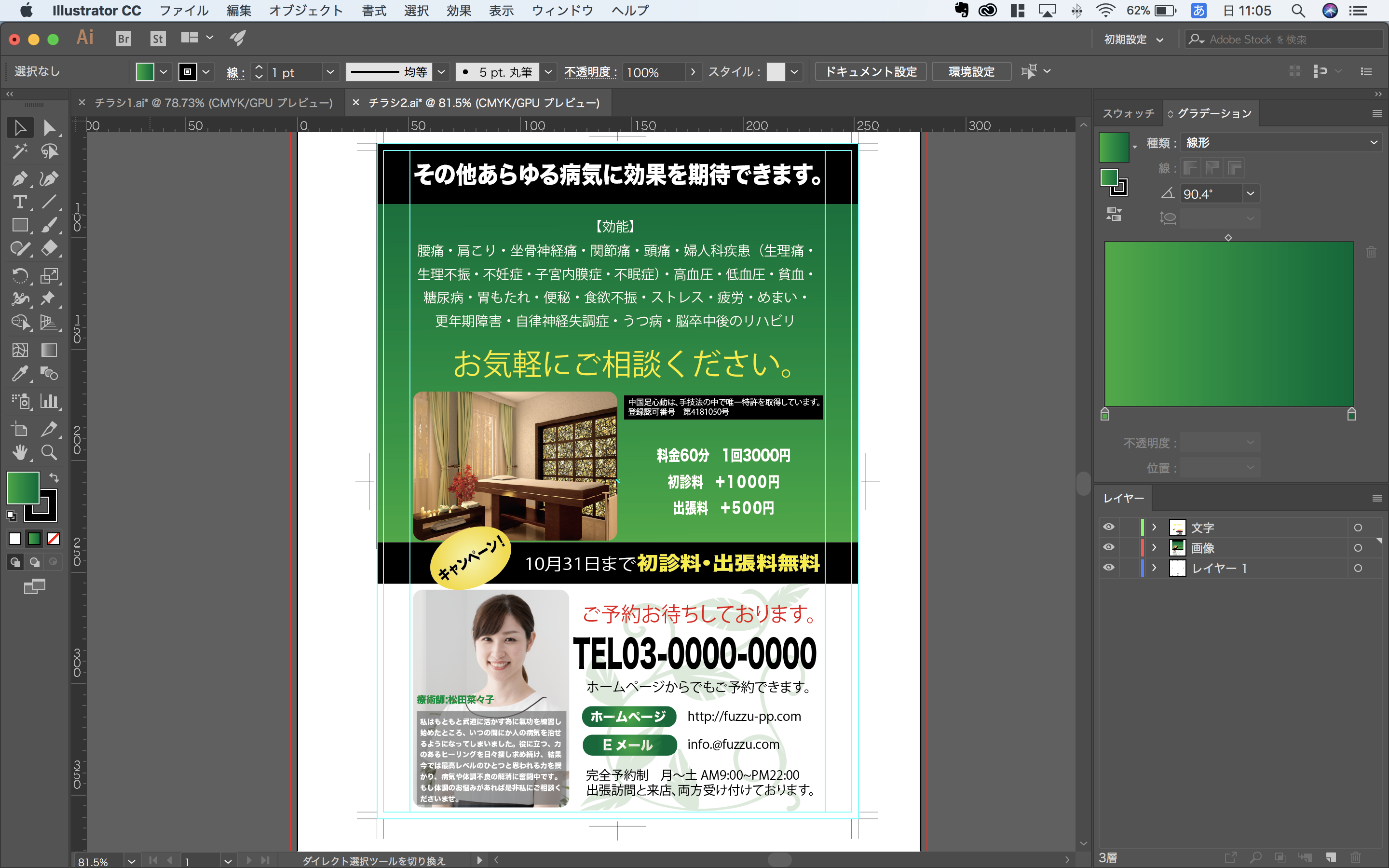
例えばこれが広告だとしたらどう思うでしょうか?
.jpg)
文字のかたまりです。これを見せられてとても詳しく読んでみたいとは思いません。
何故かと言うと人間の脳は面倒くさがり屋ですので、「難しそう、複雑そう・・」と感じてしまうとすぐにそれを避けようとします。
つまり脳みそは「簡単なもの」にしか興味ないのです。
だから文字のかたまりではなく、見出しの大きさを変えてひと目で理解させる必要があるのです。そうすれば中身の文章も気になって読んでくれます。
.jpg)
これならばひと目で理解できますね。これをデザインでいうジャンプ率といいます。
ジャンプ率のポイント
ジャンプ率とは「本文」と「見出し」の文字サイズの比率のことです。
ジャンプ率が大きい(2倍)
あいうえおあいうえおあいうえおあいうえおあいうえお
あいうえおあいうえおあいうえおあいうえおあいうえお
あいうえおあいうえおあいうえおあいうえおあいうえお
躍動的になる
ジャンプ率が小さい(1.5倍)
あいうえおあいうえおあいうえおあいうえおあいうえお
あいうえおあいうえおあいうえおあいうえおあいうえお
あいうえおあいうえおあいうえおあいうえおあいうえお
落ち着いた雰囲気になる
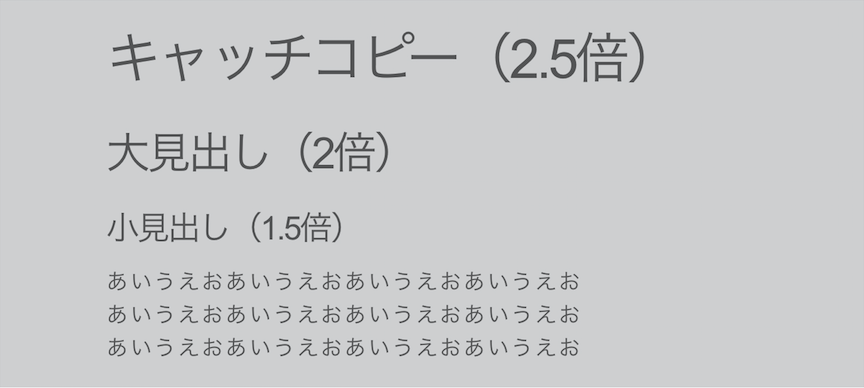
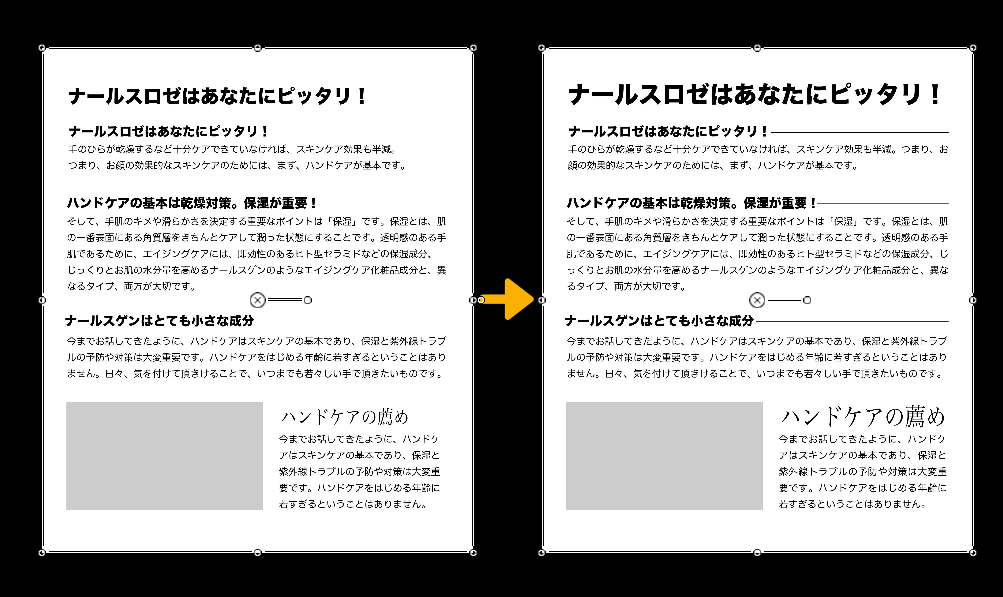
<ジャンプ率の比較>

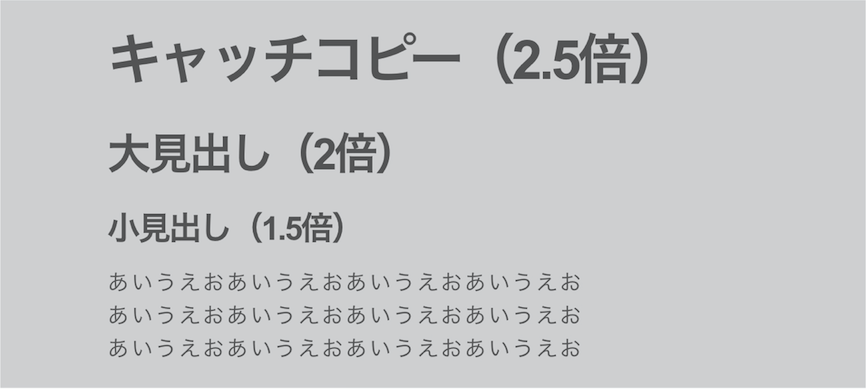
<文字を太くする>

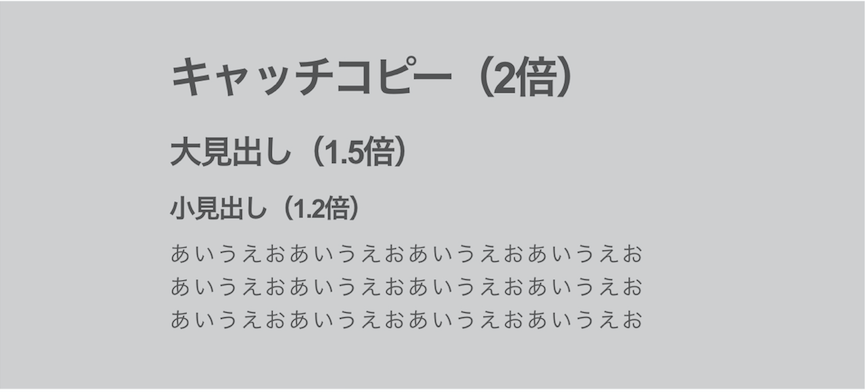
<行間を開けたパターン>

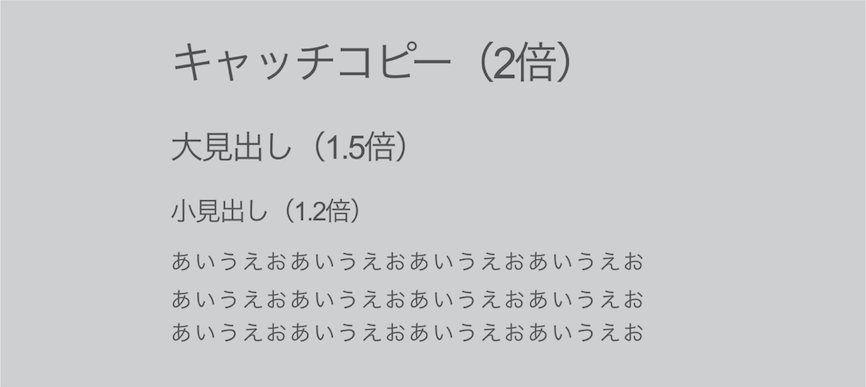
<さらに行間を開けて文字を細くするパターン>

これらの例を踏まえて見やすく理解しやすいジャンプ率を考えてみましょう。
ジャンプ率まとめ
大きさ
・ジャンプ率(大)・・躍動的
・ジャンプ率(小)・・落ち着いた雰囲気
太さ
・見出しを太く・・分かりやすくなる
・見出しを細く・・上品になる(分かりやすさは減)
行間
・行間を空ける・・分かりやすくなる
これらを理解しておくとイメージに合ったキャッチや見出しをうまく表現できるようになります。







この記事へのコメントはありません。