フォントには沢山の種類があります。初心者の方がよくやってしまうのは、沢山のフォントに手を出してしまうこと。それにより失敗した素人っぽいデザインになってしまいます。
基本は明朝体かゴシック体
POP体や行書体など個性的なフォントは沢山ありますが、単に「面白いから、楽しそう」という理由で使用するのはやめましょう。まずは基本となる明朝体、ゴシック体を決めて使うと失敗のないデザインにすることができます。
◯明朝体

与えるイメージ・・繊細、女性的、信頼感、誠実、高級感、和風、優雅
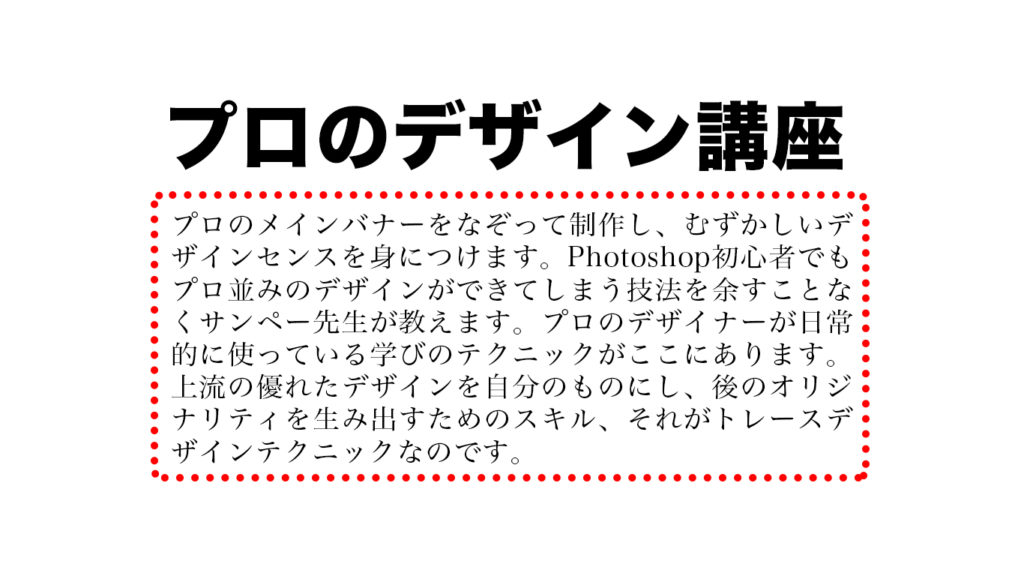
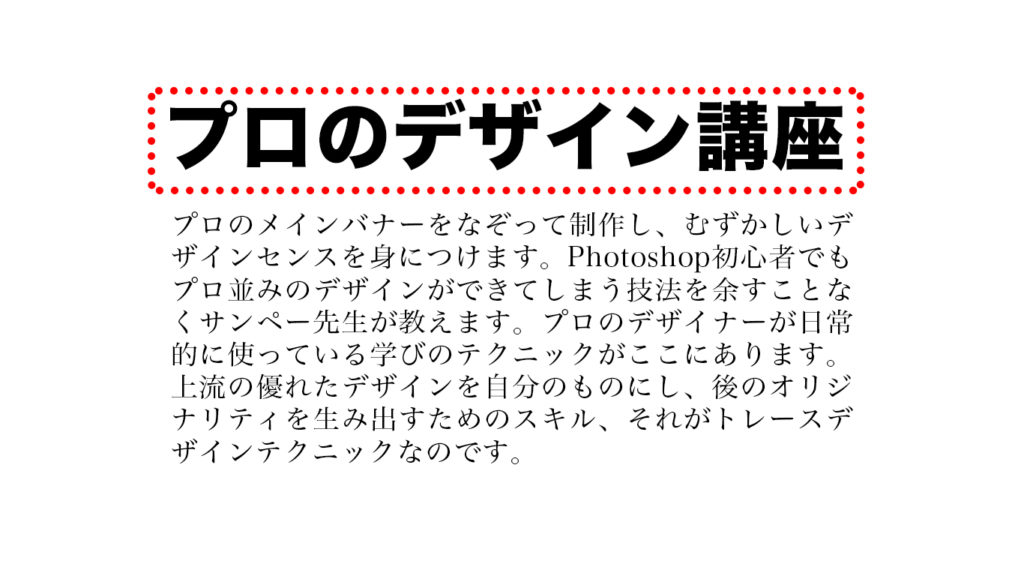
どんなときに?・・本文、長文
注意点・・サイズを小さくすると水平線がつぶれてしまう

◯ゴシック体

与えるイメージ・・力強さ、男性的、安定感、活発、現代的、カジュアル
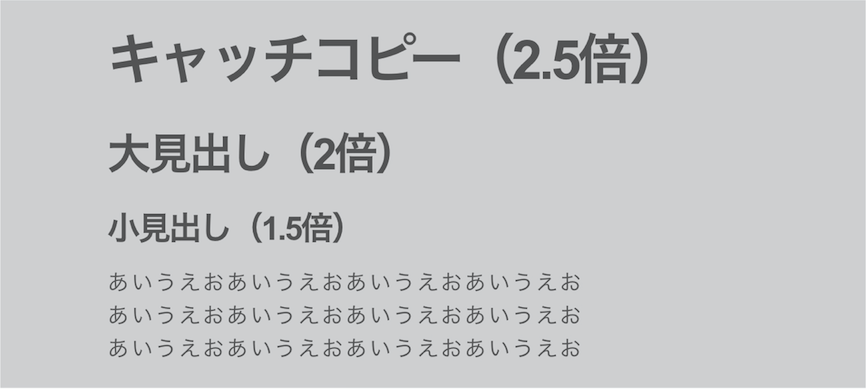
どんなときに?・・タイトル、見出し
注意点・・サイズを小さくする場合つぶれてしまうので太くしない

◯その他の書体(POP体、行書体、楷書・・)

与えるイメージ・・インパクトが強い、個性的
どんなときに?・・ワンポイント・イメージを演出するとき
注意点・・本文には使わない、イメージに合っていないと失敗する

この3つのフォントタイプを押さえておけば、失敗しないフォント選びができるようになります。
次はフォントを打ち込んだときにどうしてもできてしまう文字と文字の間のスペースについて解説します。
文字間の調整(カーニング)
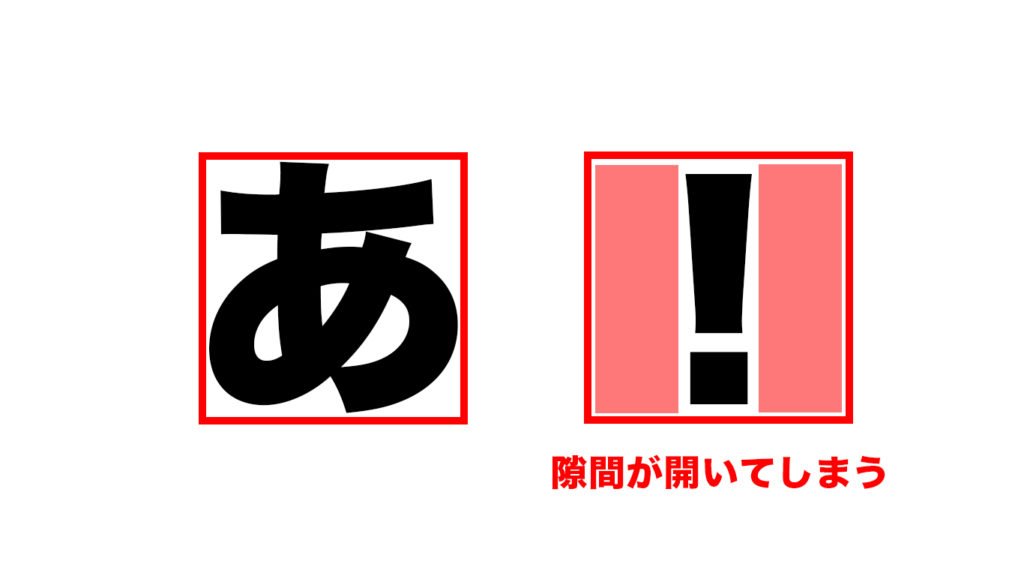
数字や記号を入れて文字を打ち込むとこのように隙間が空いてバランスの悪い状態になってしまいます。

その理由は文字は正方形に収まるようにつくられているので特殊な文字になるとこういったスペースができてしまうんですね。

これをカーニングで調整しなければいけません。
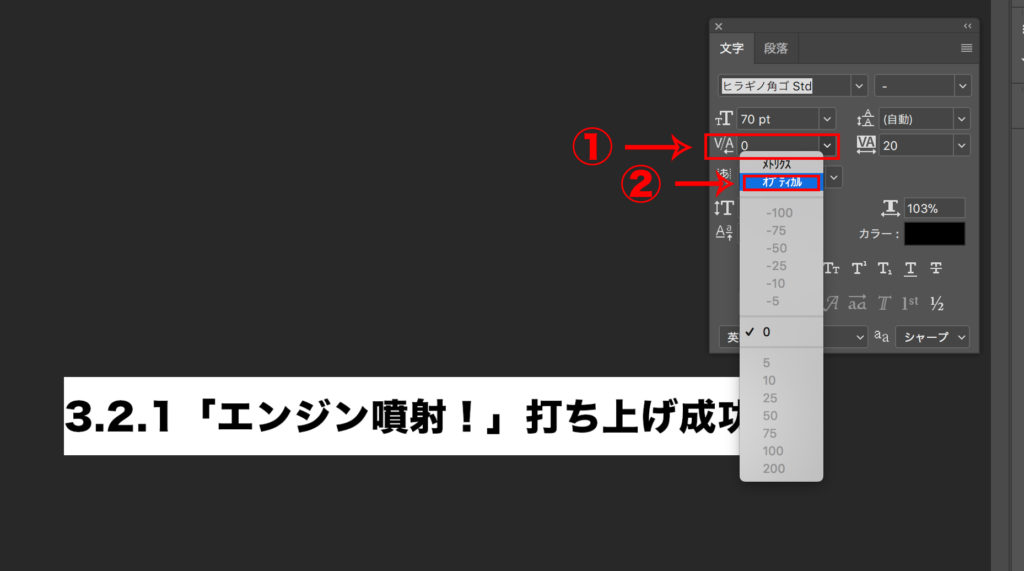
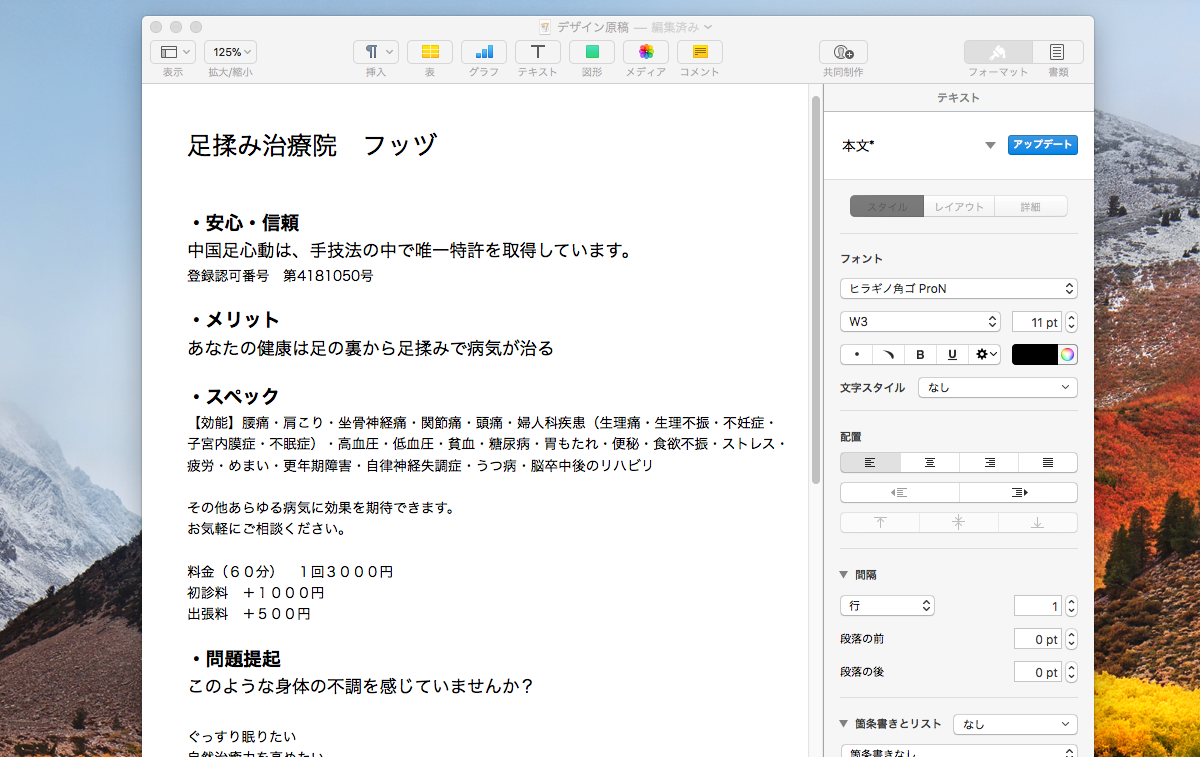
文字レイヤーを選択し文字パレットから「①カーニング」を選択、次に「②オプティカル」を選択します。(Photoshopでの操作ですがIllustratorでも同じです)

すると文字が自動的に調整してくれます。

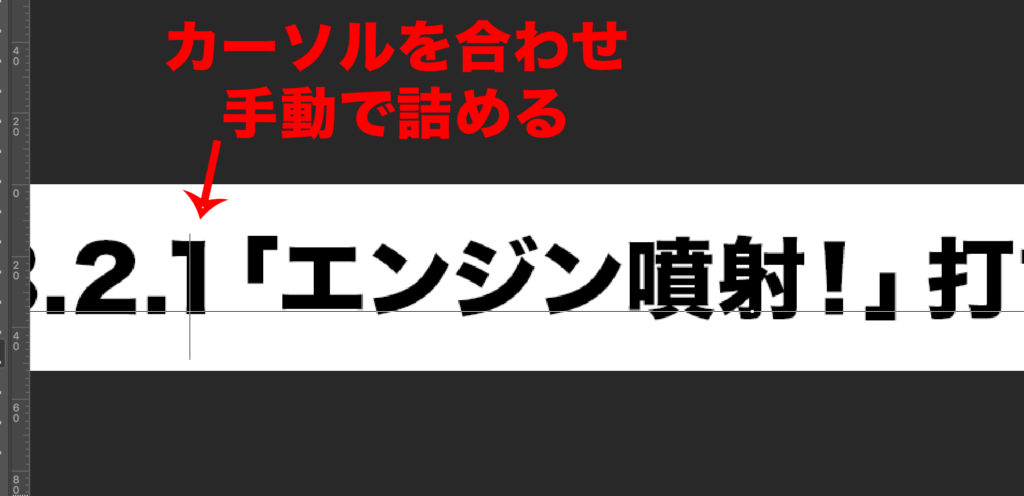
まだカッコの横が少し空いています。

数字とカッコの間にカーソルを置きます。そしてMacは「Option+←→キー」Windowsは「Alt+←→キー」を使って手動で文字間を詰めることができます。

文字間がきれいに整いました。

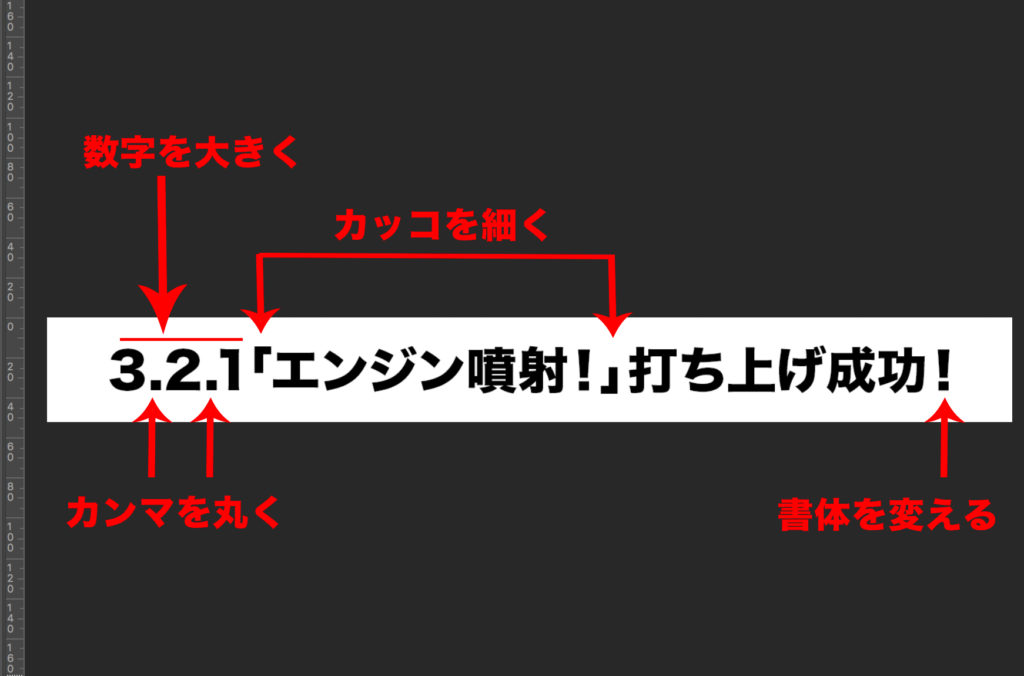
そしてさらもう一手間かけます。このままの状態では「単調で硬いイメージ」になってしまいますので、カンマを丸く、数字を大きめに、カッコを細く、クエスチョンを丸く、フォントの種類を「明朝体」に変えてアレンジします。

変更を加えるとこのようになります。最初よりも硬さがなくなり見やすくなりました。

このように文字間を整え、ゴシック体と明朝体を組み合わせることで雑誌のようなプロっぽいフォントにすることができます。
是非参考にしてください。
まとめ
・基本はゴシック体か明朝体
・意味なくPOP体はNG
・タイトル、見出し、本文で大きさ太さを変える
・ポイントでのみ「その他」のフォントを使用する
そして・・
・文字間の調整(カーニング)
・数字や記号のフォントを変える
これらのポイントを押さえていくとプロのような仕上がりに近づいていきます。是非参考にしてくださいね。







この記事へのコメントはありません。