余白の効果とは
デザインをするときメインとなる画像や文字ばかりに気を取られがちですが、一番気にしなければいけないのが「余白」です。
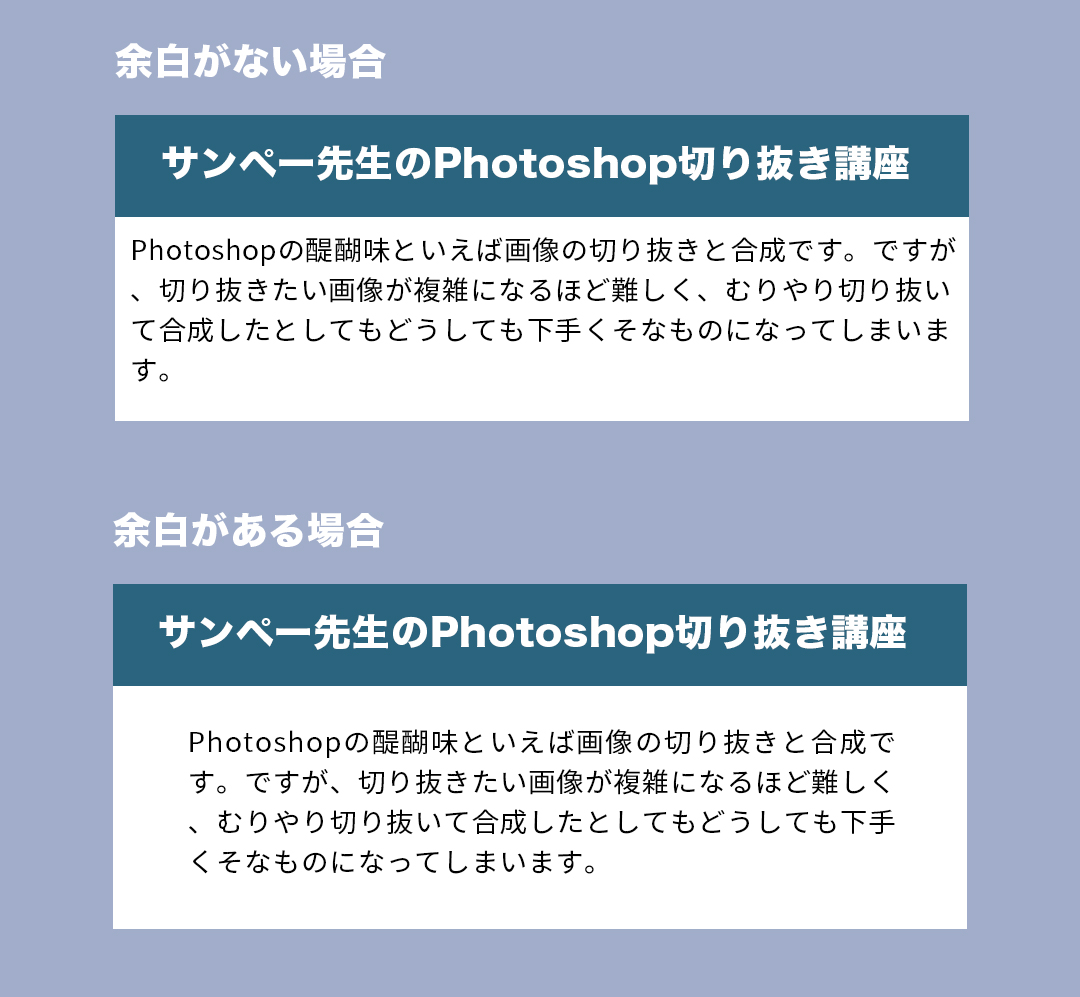
余白とはなにもない空間をつくる事です。例えば文字の場合、余白を取らないのと取るのとでは読みやすさが違います。

そして、余白を大きく取る場合と、余白を小さく取る場合の比較が次になります。
余白が大きい場合
与える印象・・高級感、上品、ゆったり、緊張
機能・・読みやすい、目線の誘導が可能

余白が小さい場合
与える印象・・安い、躍動感、ワクワク
機能・・目線の誘導が難しい

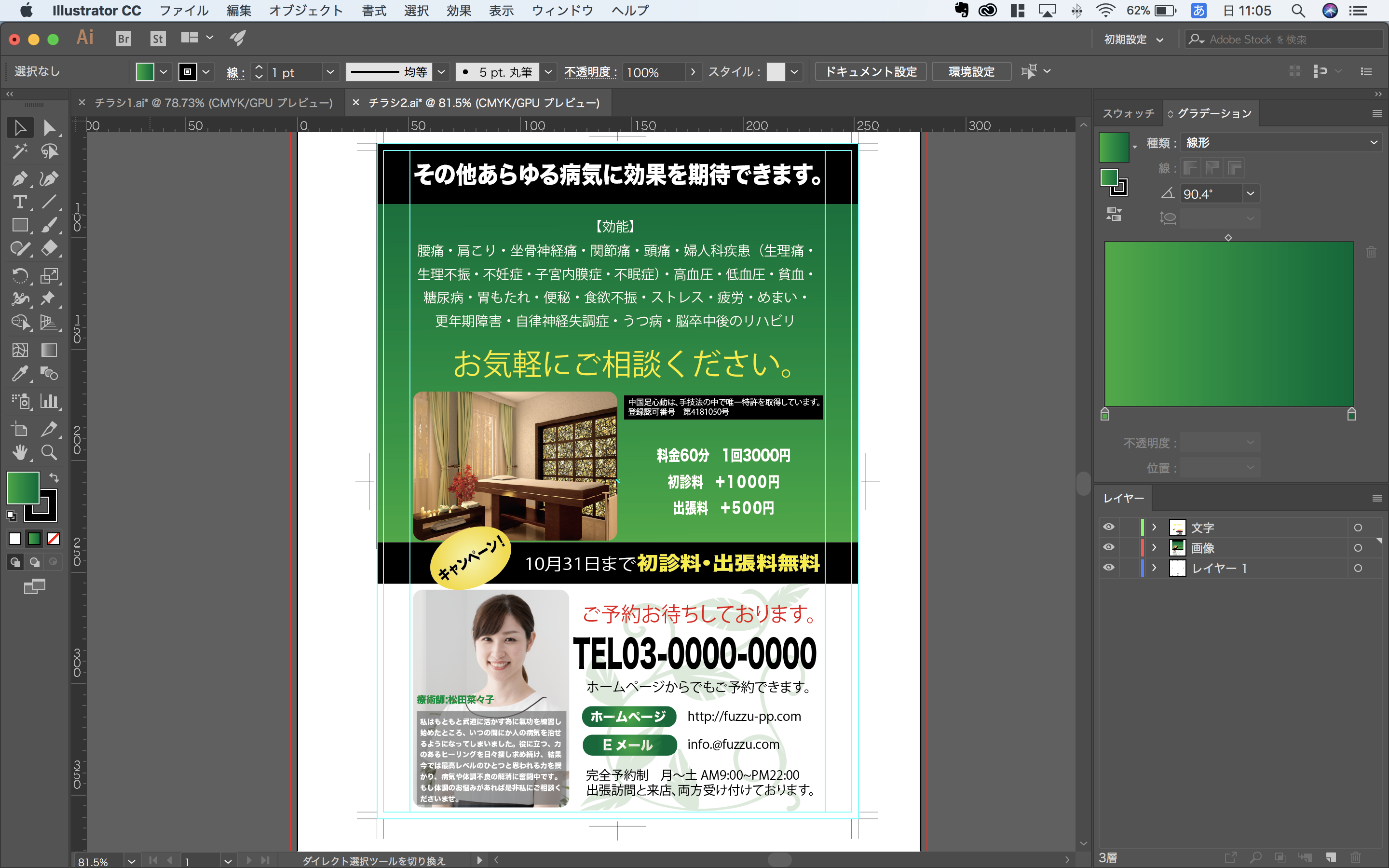
しかしすべてが余白でまとめなければいけないわけではありません。デザインに動きをつけるためにワンポイントだけあえてはみ出すこともあります。
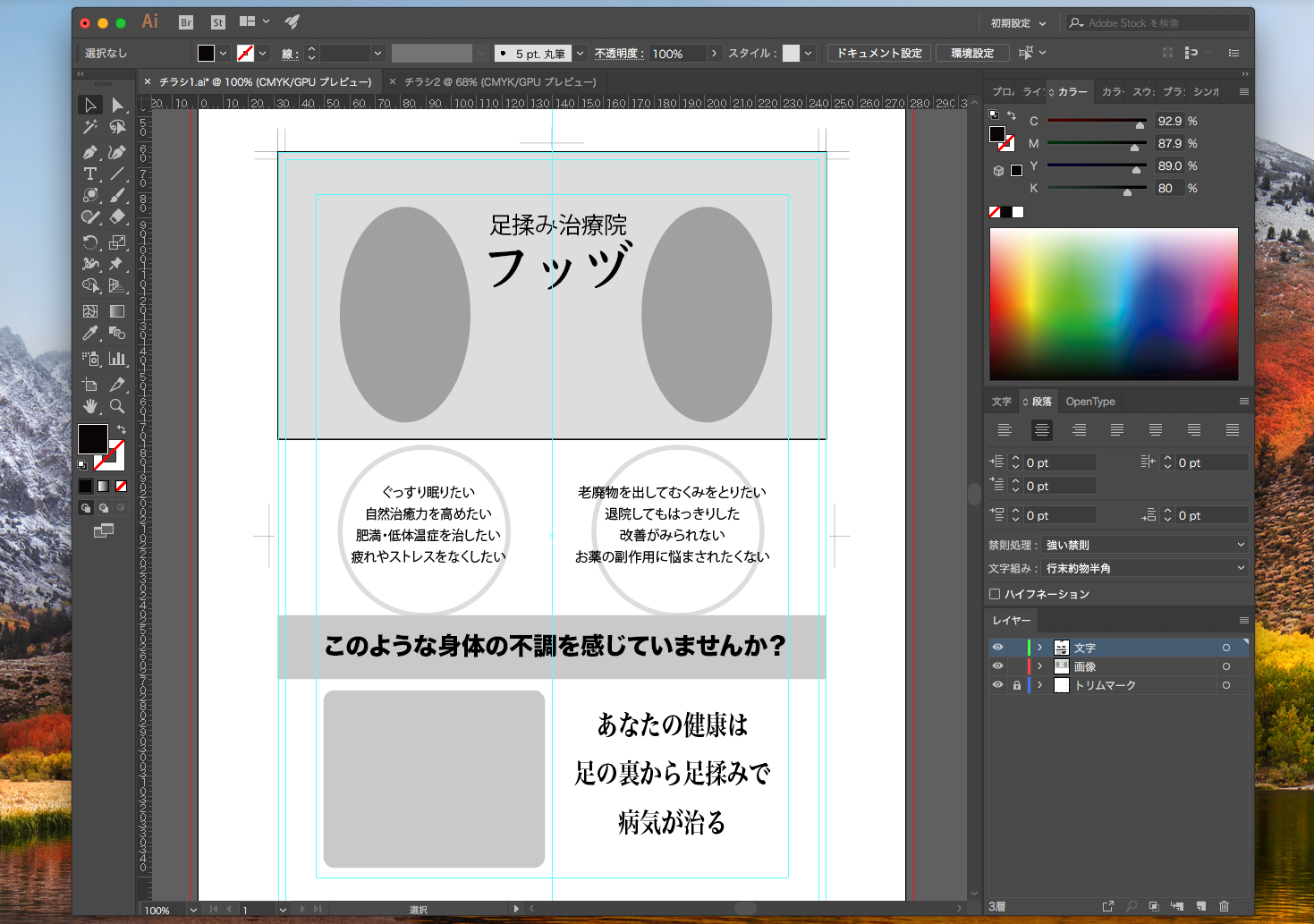
例えばこのチラシの場合、女性の画像を大きくはみ出す事でデザインに動きがでて、インパクトを与えることができます。

ワンポイントはみ出すことをすると躍動感があって良いデザインになります。
余白づくりのワークフロー
Step1:大枠の余白をつくる
Step2:大枠に収まるようにレイアウト
Step3:ポイントで枠から外れる
揃えの効果とは
揃えには3つの基本があります。
・左揃え

・右揃え

・中央揃え

中央揃えは「シンメトリー」といって左右対称の状態をつくり、人間にとってバランスの良い心地の良いビジュアルとなります。
なぜ心地が良いかというと、私たちが生きている自然界はすべて左右対称でできているからです。つまり生まれながらにその感覚が脳の物差しになっているのです。
デザインをセンスよくするポイント
これは写真を中央に、そして文字を左右対称にしたバランスの良いデザインです。

バランスが良くこのままで良いと判断しがちですが、このようにするとどうでしょうか。

セオリーを無視した大胆な見せ方ですが、実は下のおせちの写真と上のサイトのURLを対象的に配置されているので、規則性が保たれてバランスは崩れていません。
こういったずらしのテクニックも是非参考にしてみてください。






この記事へのコメントはありません。