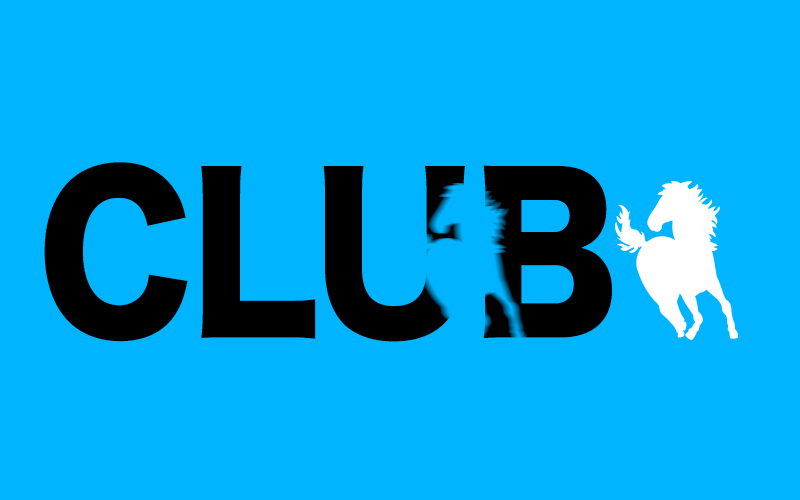
何気ない文字でもちょっと工夫するだけでこのようなデザインを作ることができます。

カスタムシェイプとは
今回はPhotoshopのツールの一つであるカスタムシェイプという機能を使います。
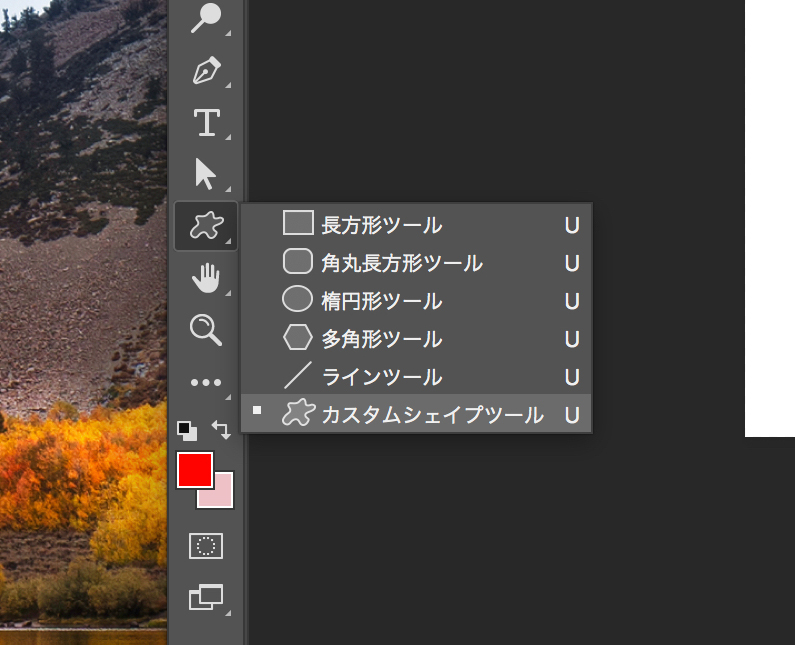
カスタムシェイプはツールバーの中にあります。

このアメーバよのうな形を選択。
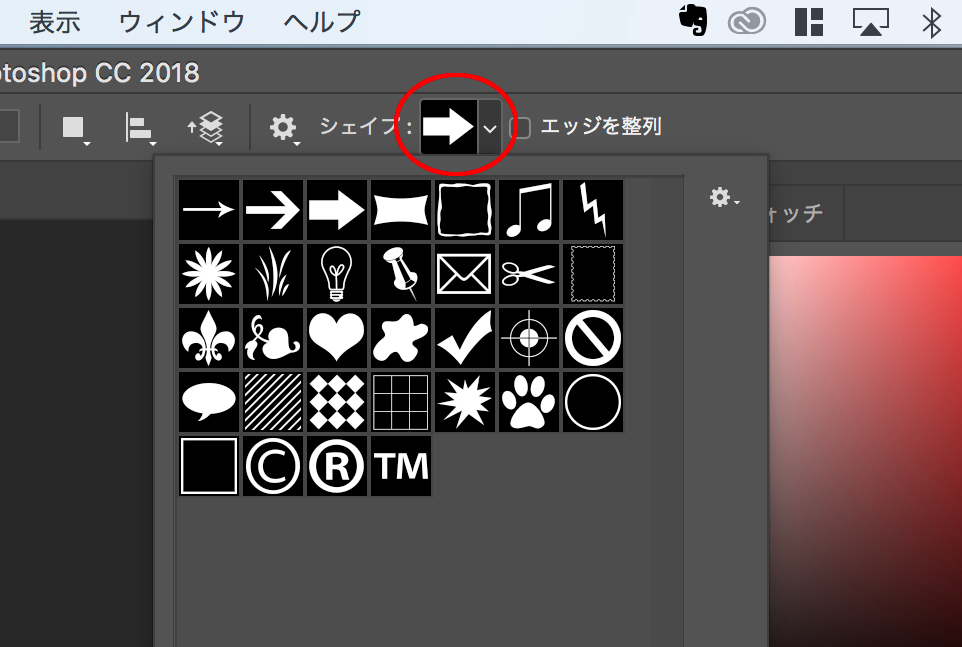
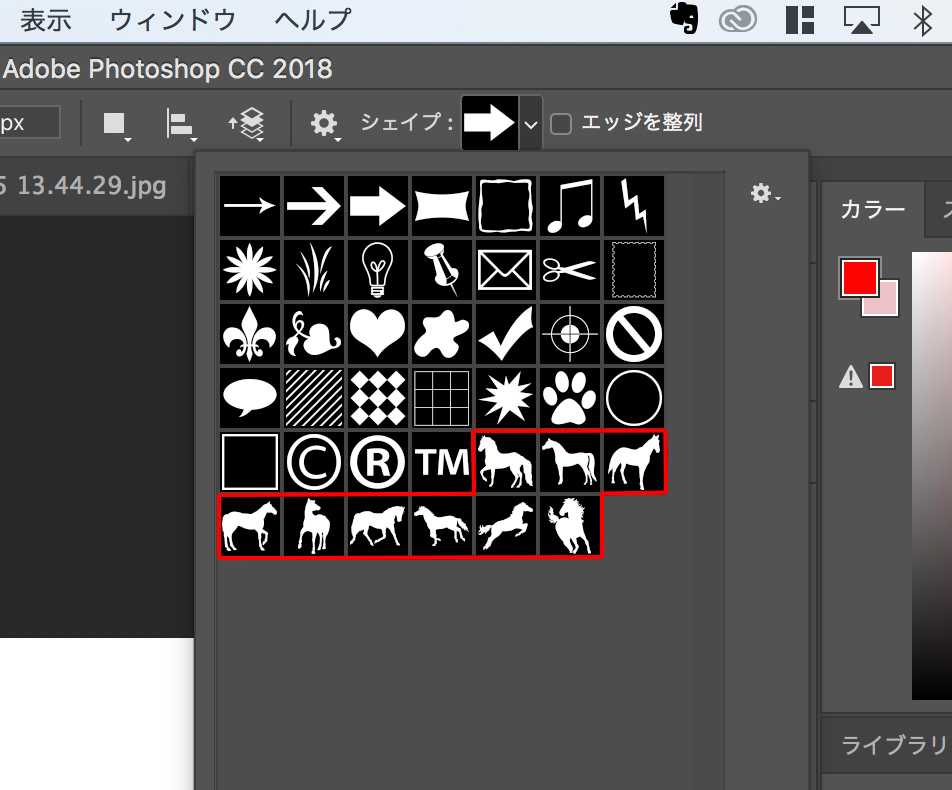
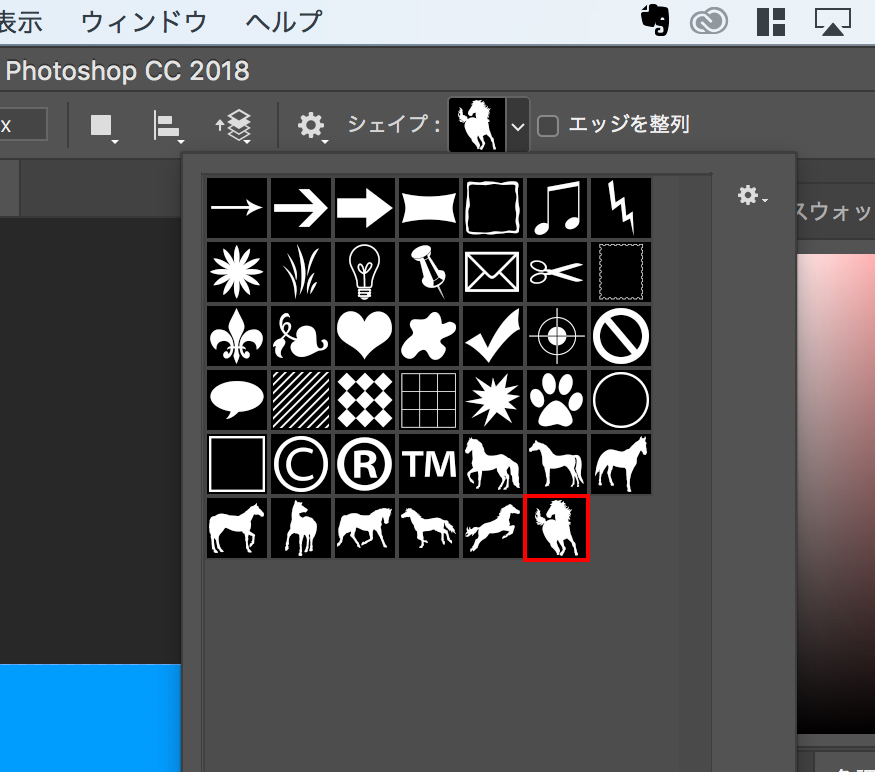
するとオプションバーの右上の「シェイプ」という表示、この矢印の図形をクリックすると様々な形の図形が出てきて選択できるようになります。

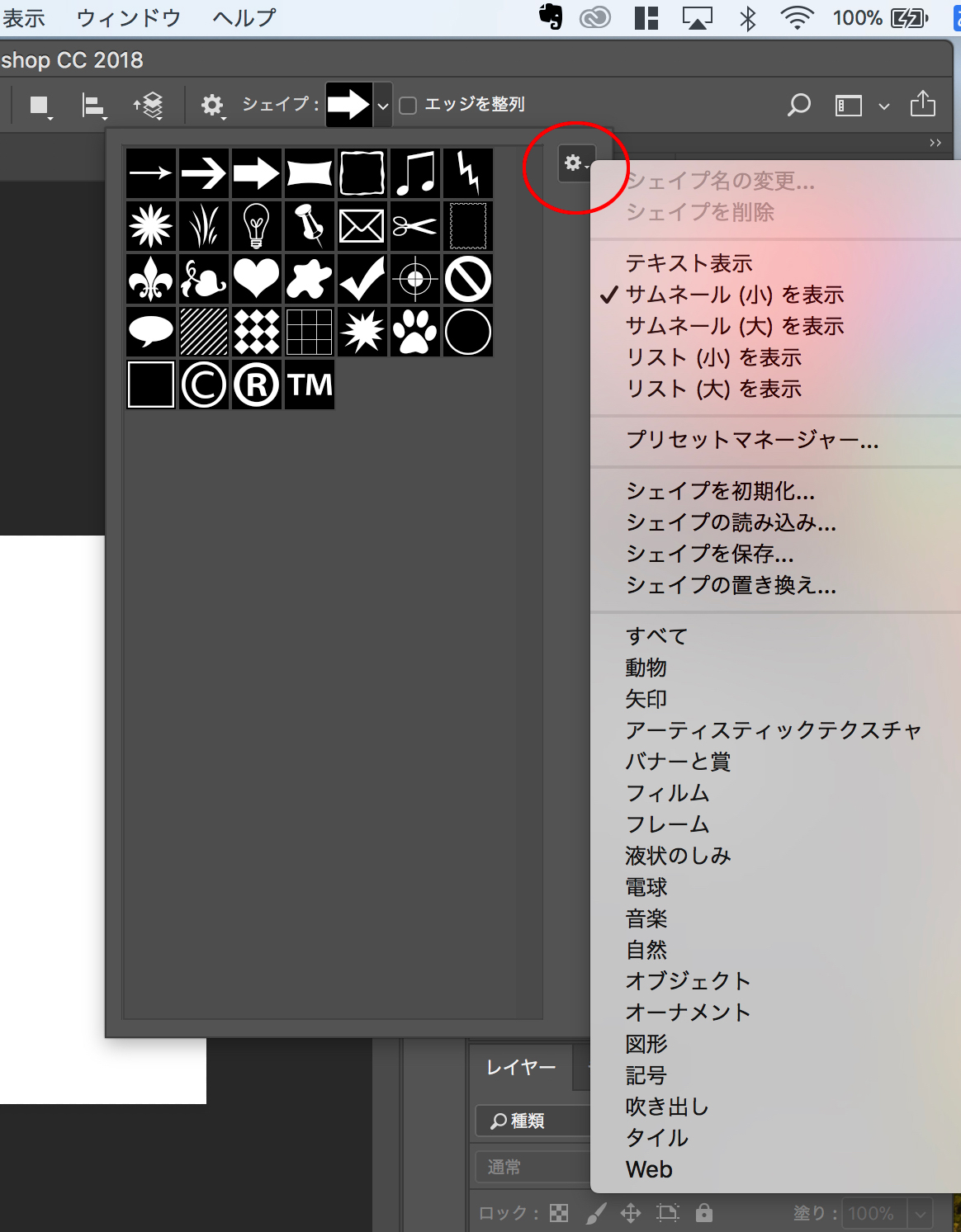
これはデフォルトの状態ですが、右横の歯車のアイコンをクリックすると下の方に様々なジャンルの図形を読み込むことができます。


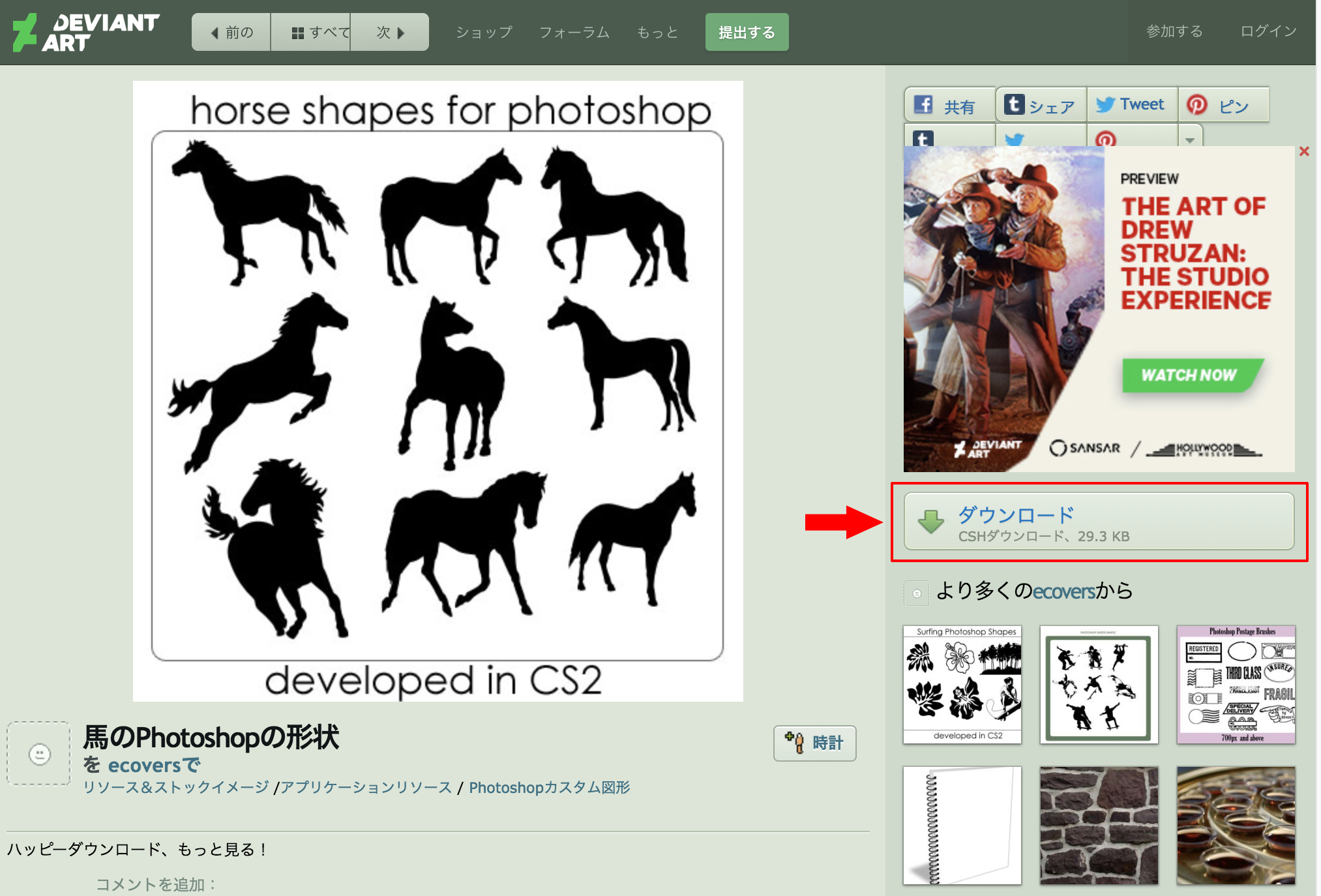
サイトの右横の「ダウンロード」をクリックすると「csh」という拡張子のついたファイルがダウンロードされます。


馬のシェイプ画像が追加されました。
作業開始!

次に背景を作ります。
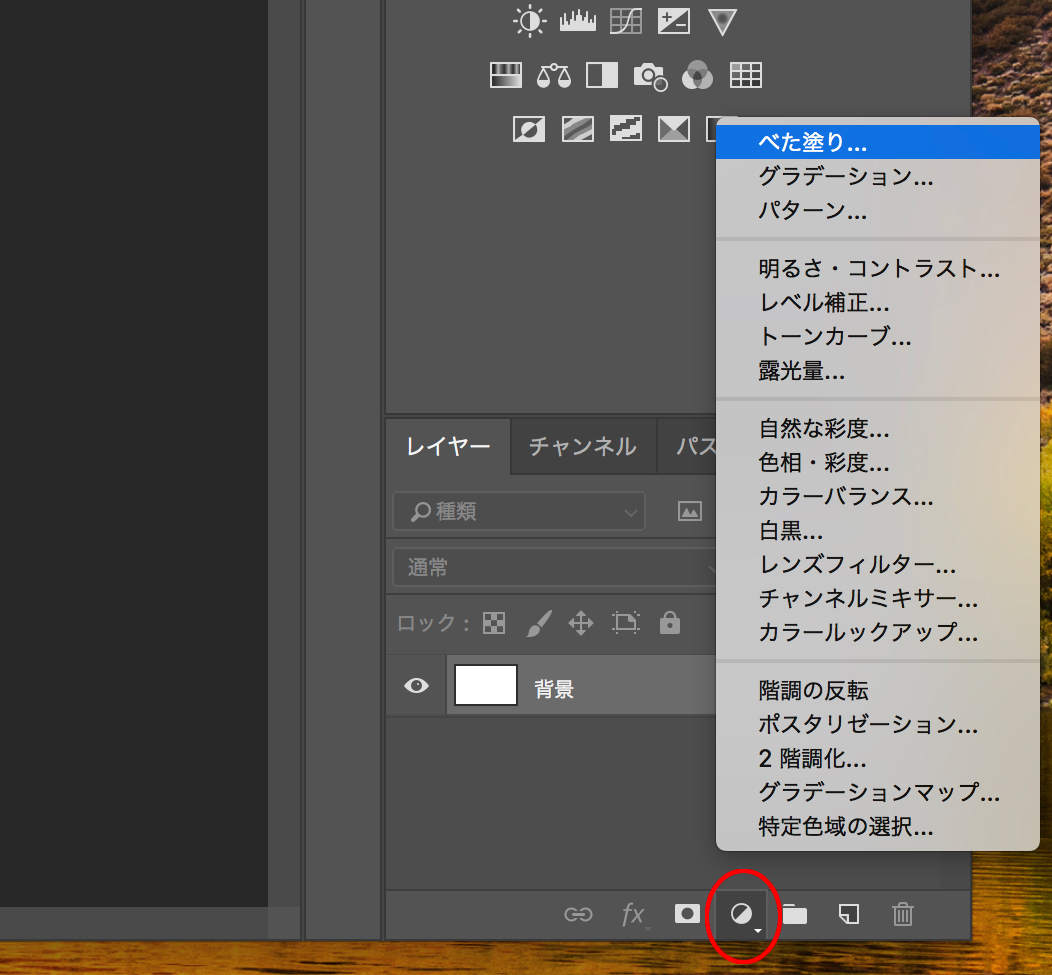
レイヤータブの下にある半月型の丸いアイコン「塗りつぶしまたは調整レイヤーを新規作成」をクリックし、「ベタ塗り」を選択します。

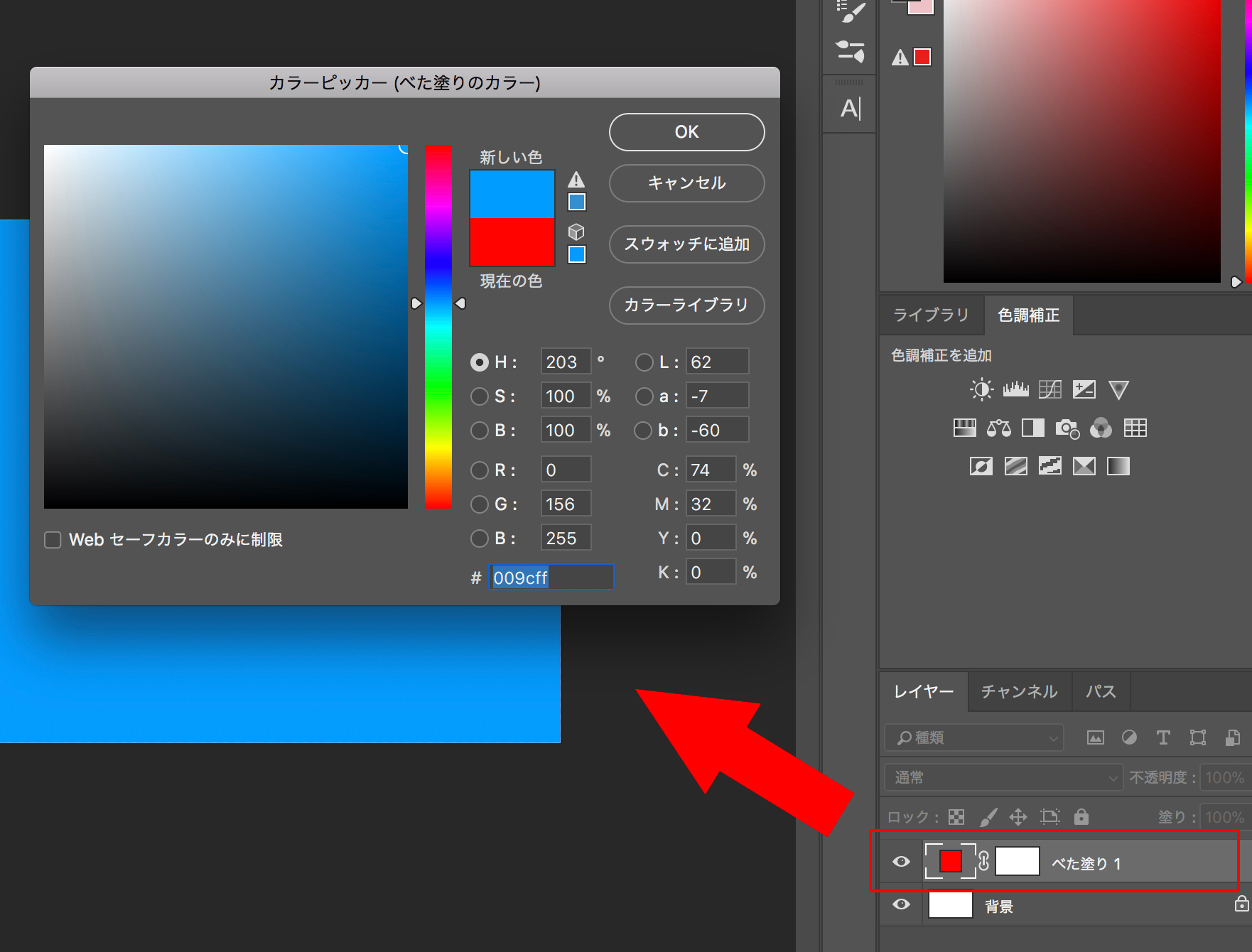
ベタ塗りの調整レイヤーがつくられます。同時にカラーパレットが作られますのでスカイブルーにしましょう。

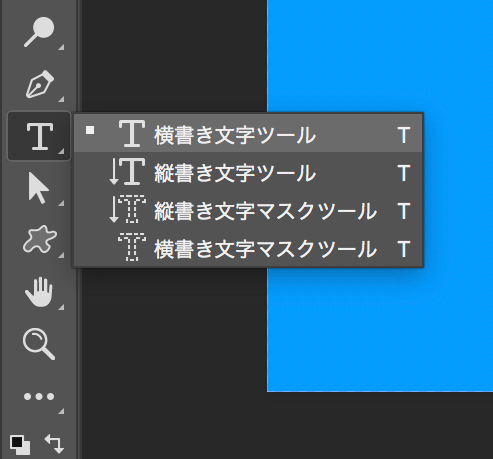
背景の色を決めた後は、ツールバーから「横書き文字ツール」を選択。

描画色を黒にして「CLUB」と文字を入力。
そしてMacは「⌘+T」、Windowsは「Ctrl+T」で自由変形のボックスを表示させマウスでドラッグして拡大します。(Shiftキーを押したままにすると縦横比を固定することができます)

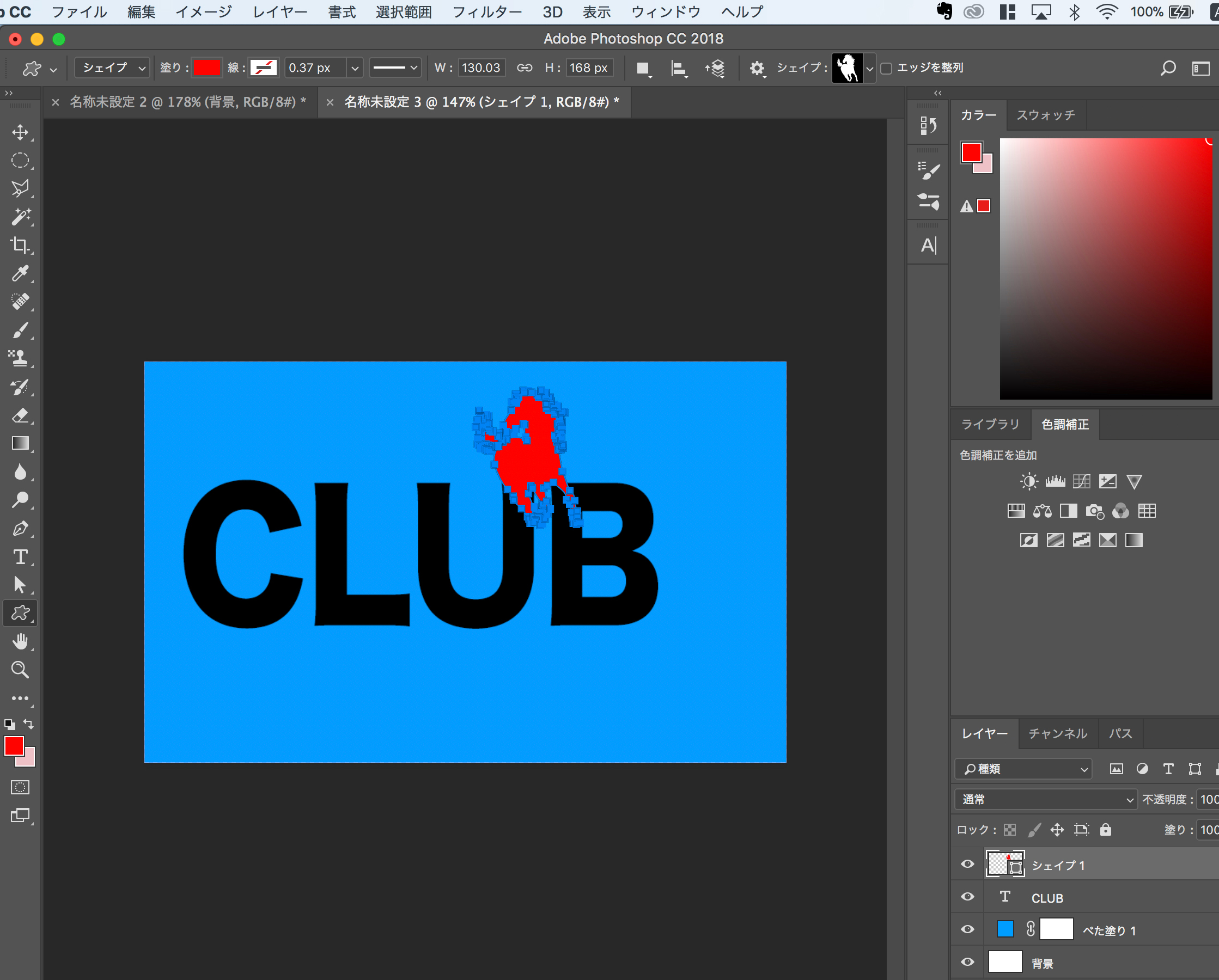
ツールバーからカスタムシェイプツールに切り替えて、オプションメニューのシェイプから最初に登録した馬のアイコン(horse9)を選択します。

Shiftキーを押しながら(縦横比を固定させるため)そのまま適度な大きさにドラッグします。するとこのような頂点ポイントが沢山ついた馬のシェイプレイヤーが作られます。

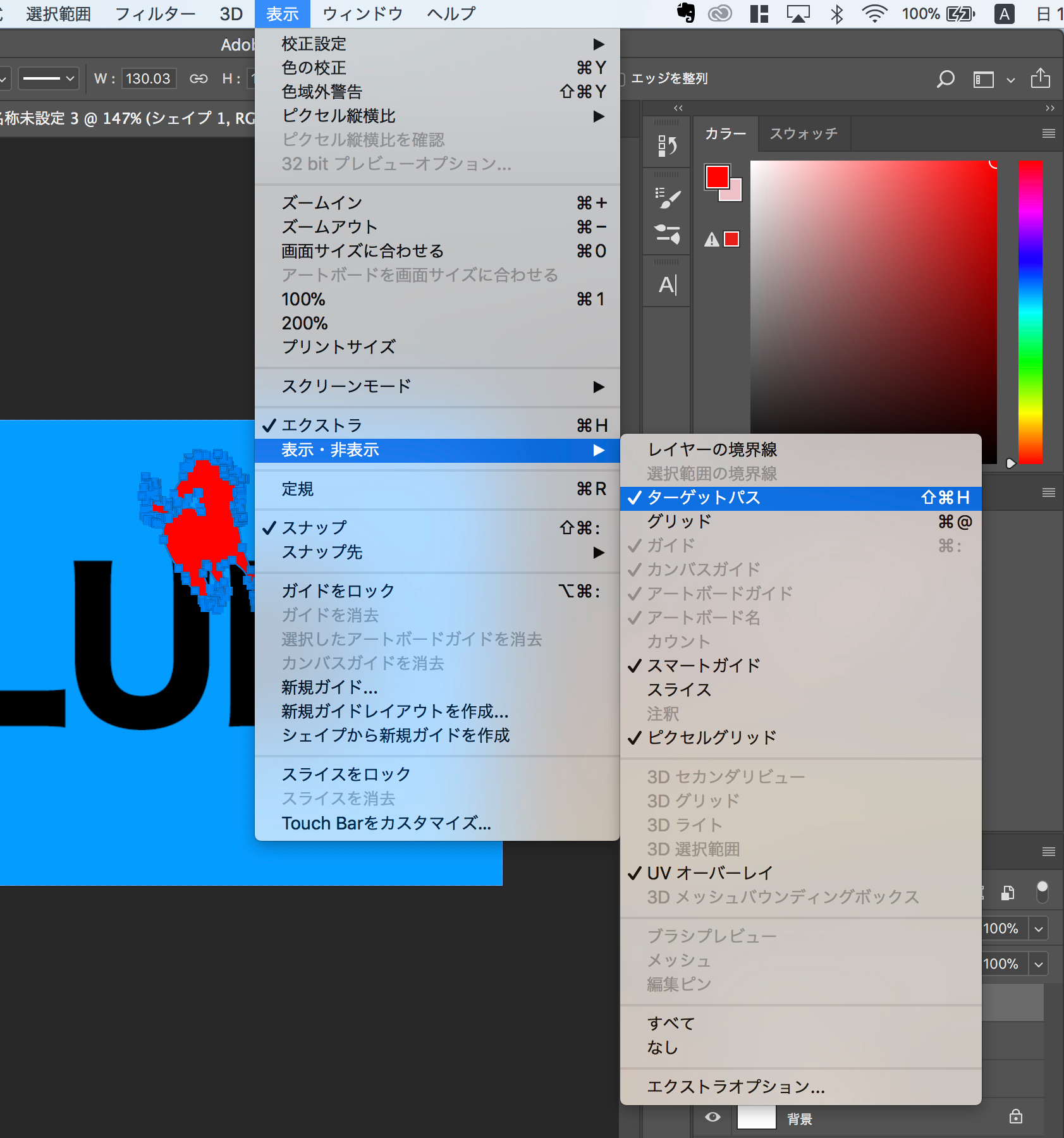
この頂点ポイントを消したい場合は、「表示」メニューの「ターゲットパス」のチェックを外します。

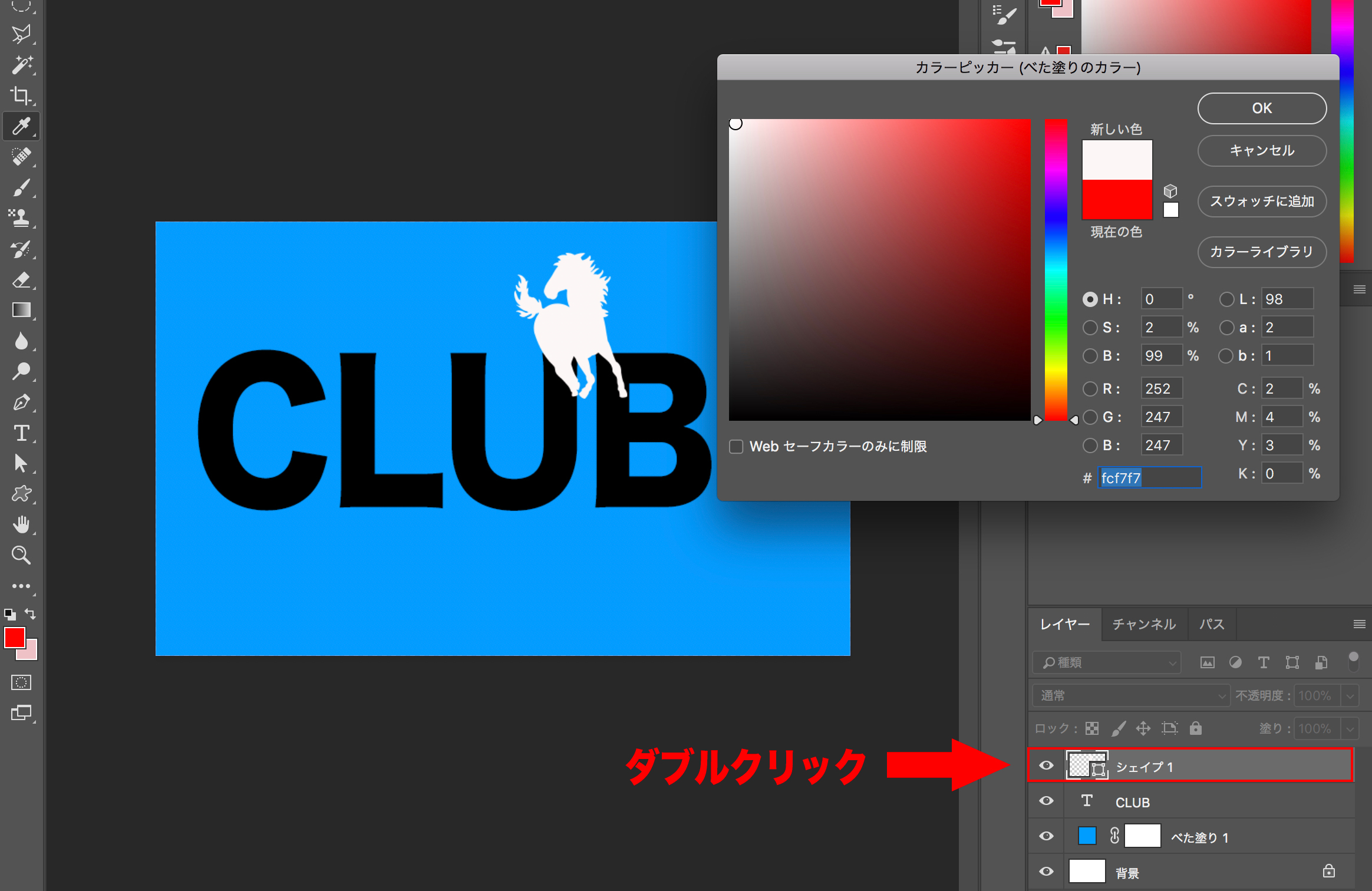
そして馬の色を白に変更します。シェイプレイヤーをダブルクリックするとカラーパレットが出ますので白に変えてOKにします。


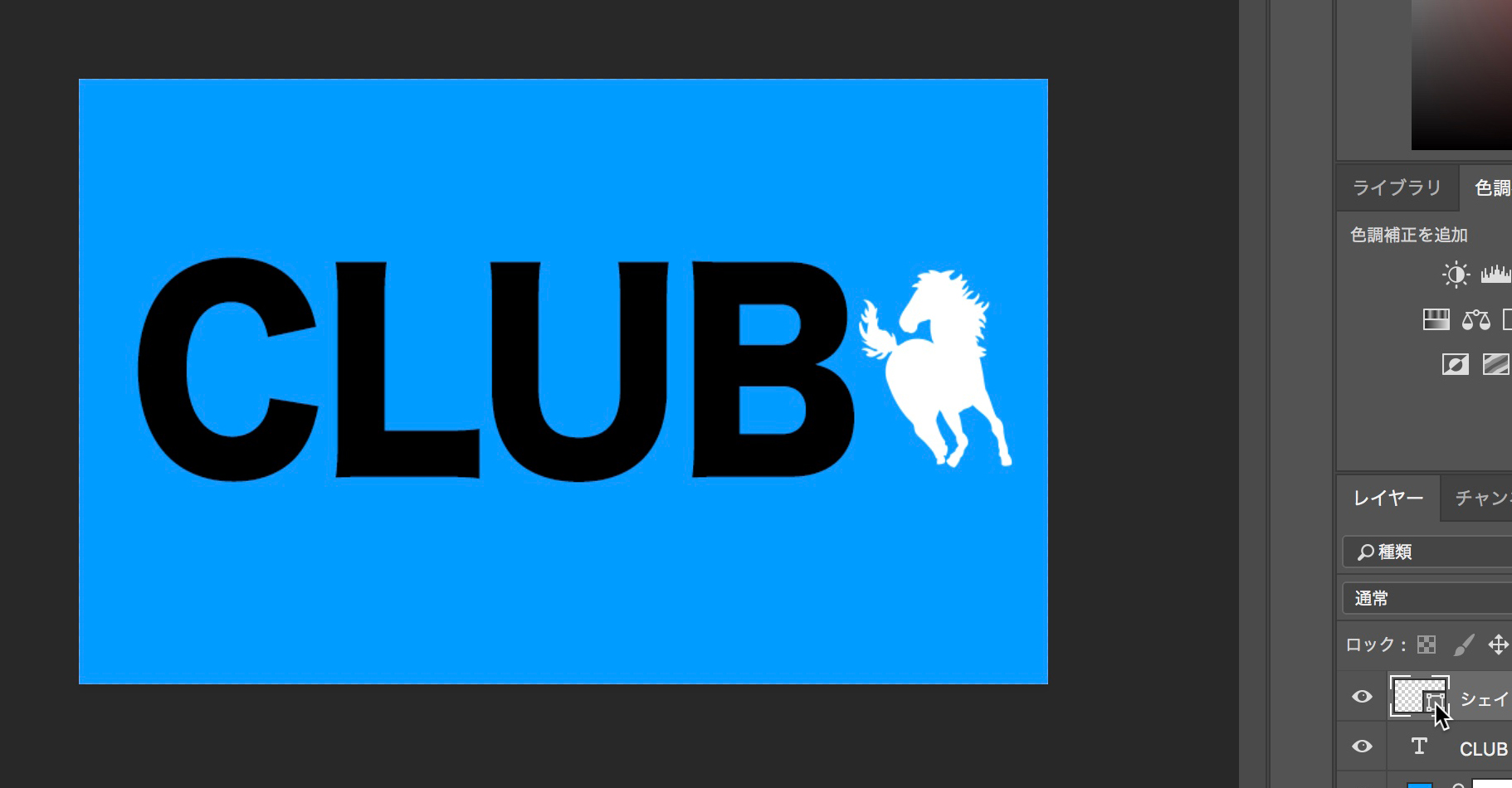
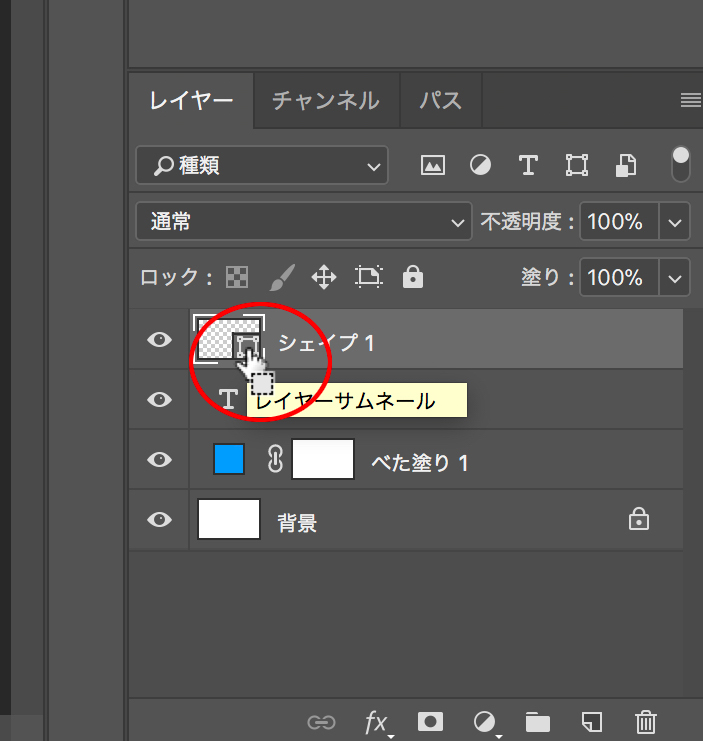
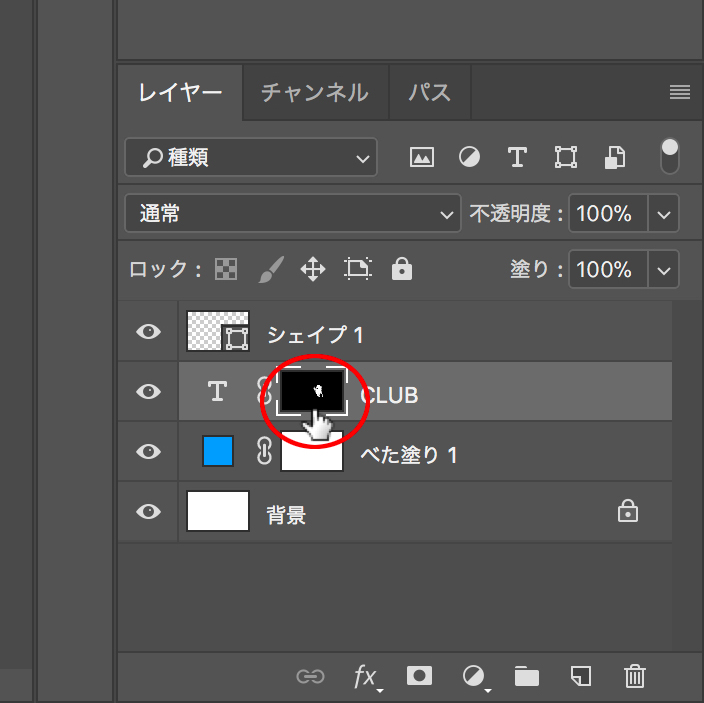
次に馬の形を選択範囲として読み込みます。レイヤーパレットのシェイプへマウスポインタを移動。Macは「⌘を押したまま」、Windowsは「Ctrlを押したまま」にすると、「人差し指を伸ばした手と四角い点線のマーク」に変わります。

その状態でクリックすると馬の形の選択範囲をつくることができます。

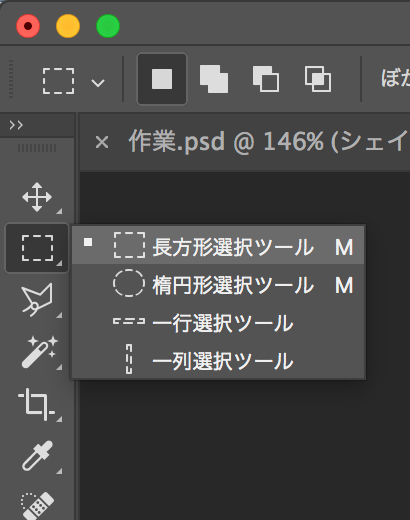
そしてツールバーから四角形選択ツールに持ち替えます。(選択ツールであればなんでもよい)

馬の選択範囲にポインタを持っていき、選択範囲のみ移動させます。

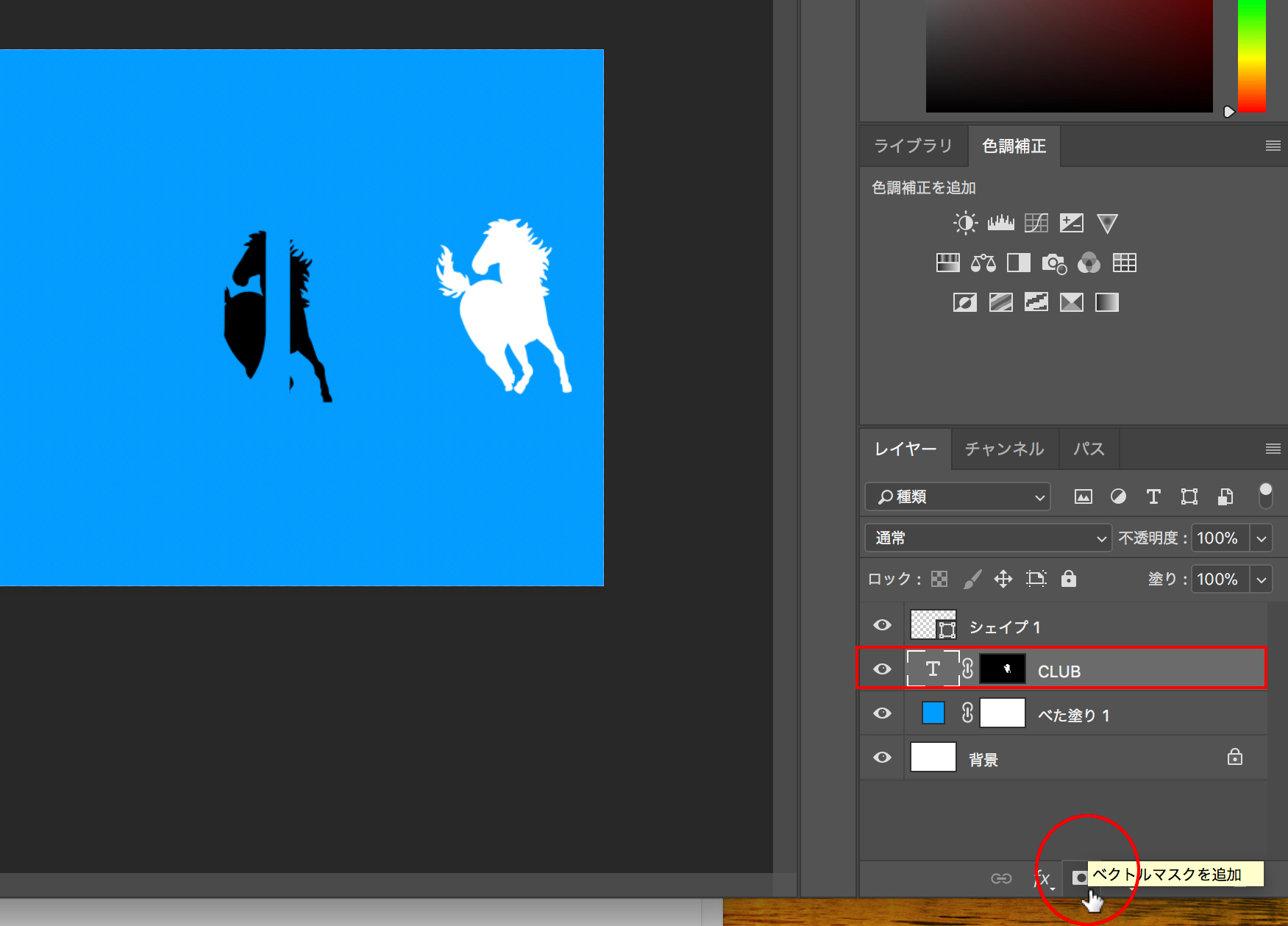
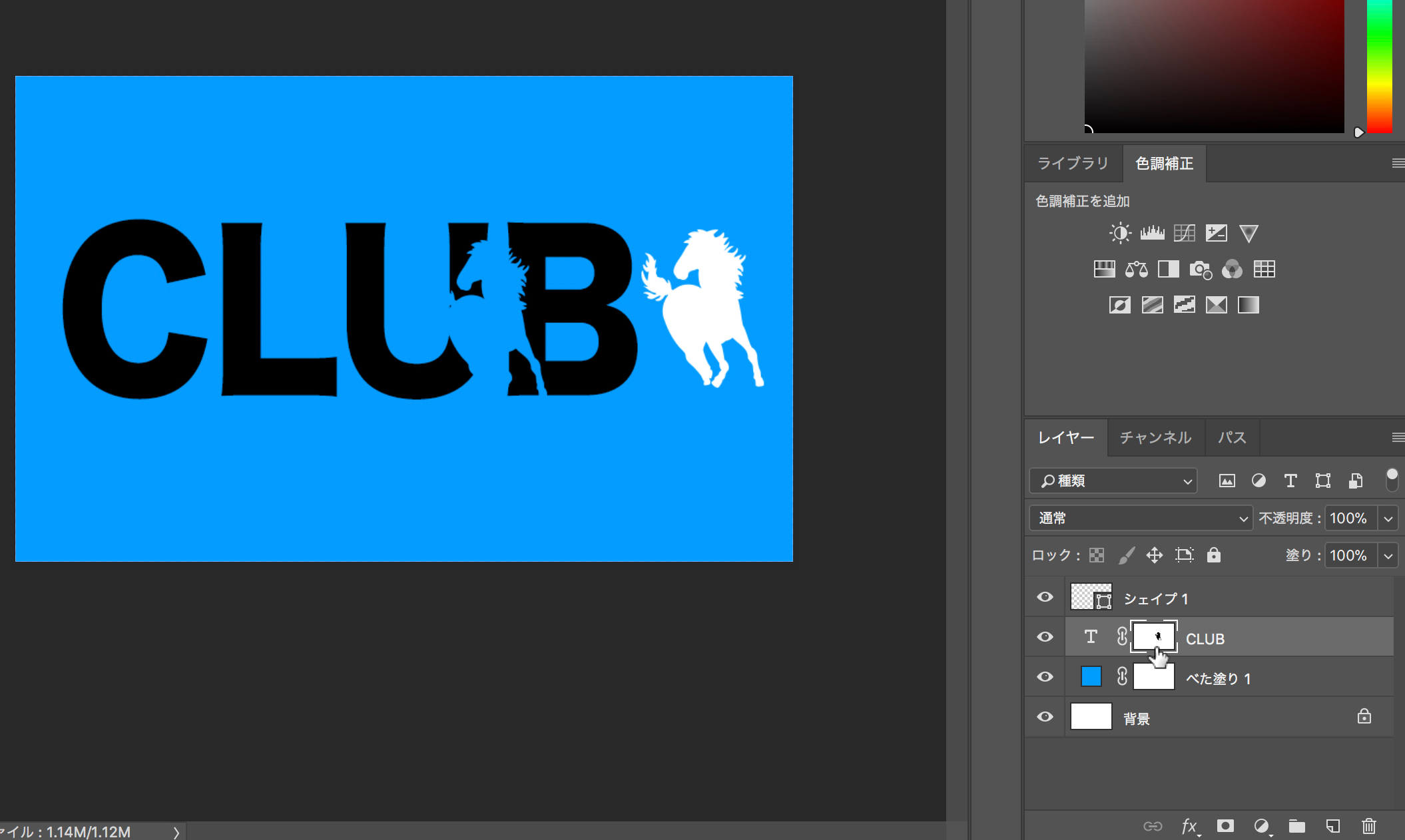
配置を決めたら、レイヤーパレットの下にある四角の中の日の丸のマーク「レイヤーマスクを追加」のボタンを押します。

すると、テキストレイヤーの横に白黒のレイヤーマスクがもう一枚表示されます。
しかしこの状態では反転してしまって馬ではなく文字が消えてしまいました。これを反転させます。
レイヤーマスクを選択します。

選択した状態で、Macは「⌘+I」、Windowsは「Ctrl+I」にするとレイヤーマスクが反転します。
文字が切り抜かれた状態になりました。

さらに最後の仕上げとして「馬が飛び出していった!」という感じにしたいので、切り抜かれた部分に少しブラーをかけます。
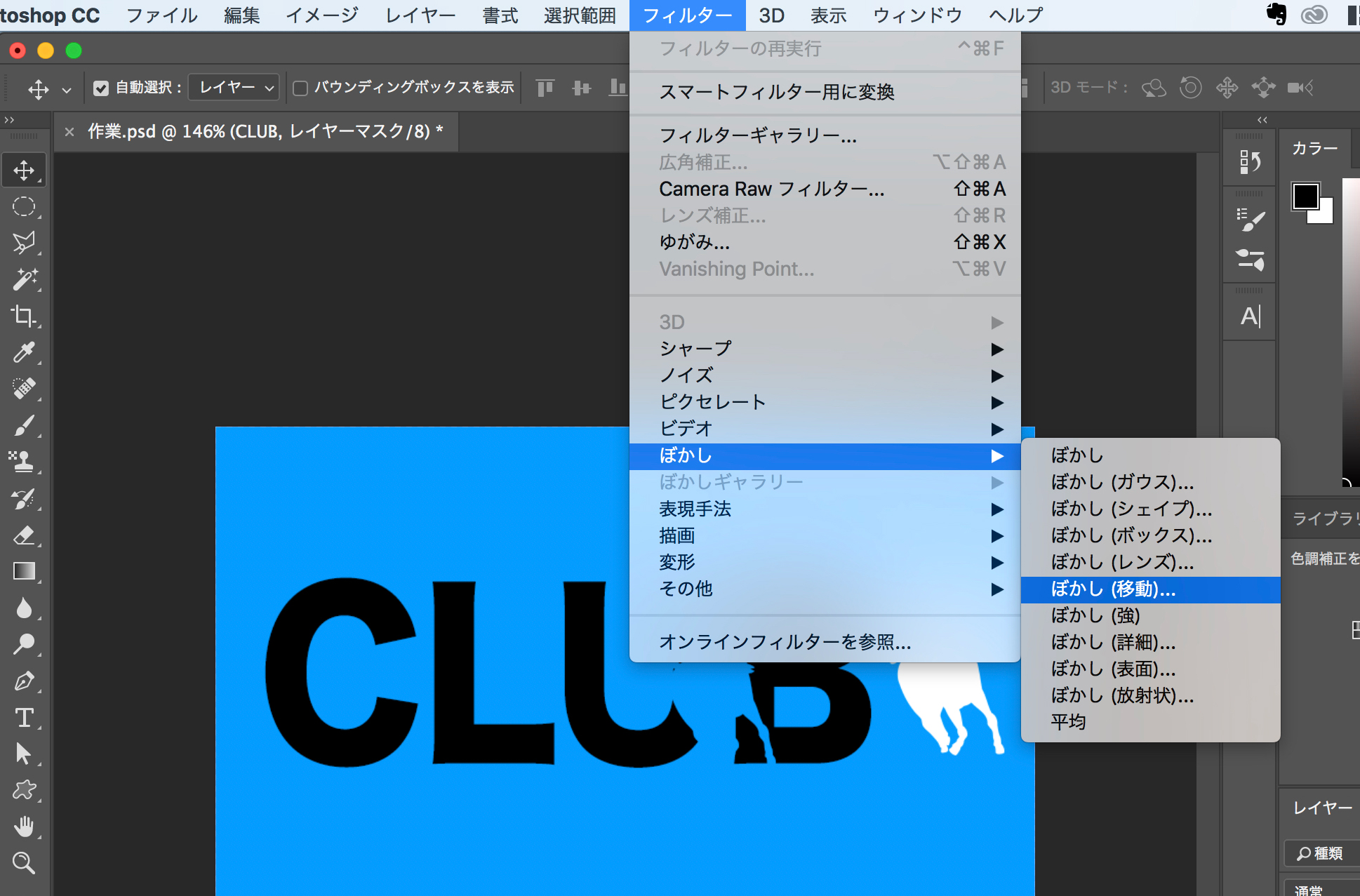
レイヤーマスクのサムネイルを選択した状態で「フィルター」メニューから「ぼかし」→「ぼかし(移動)」を選択します。

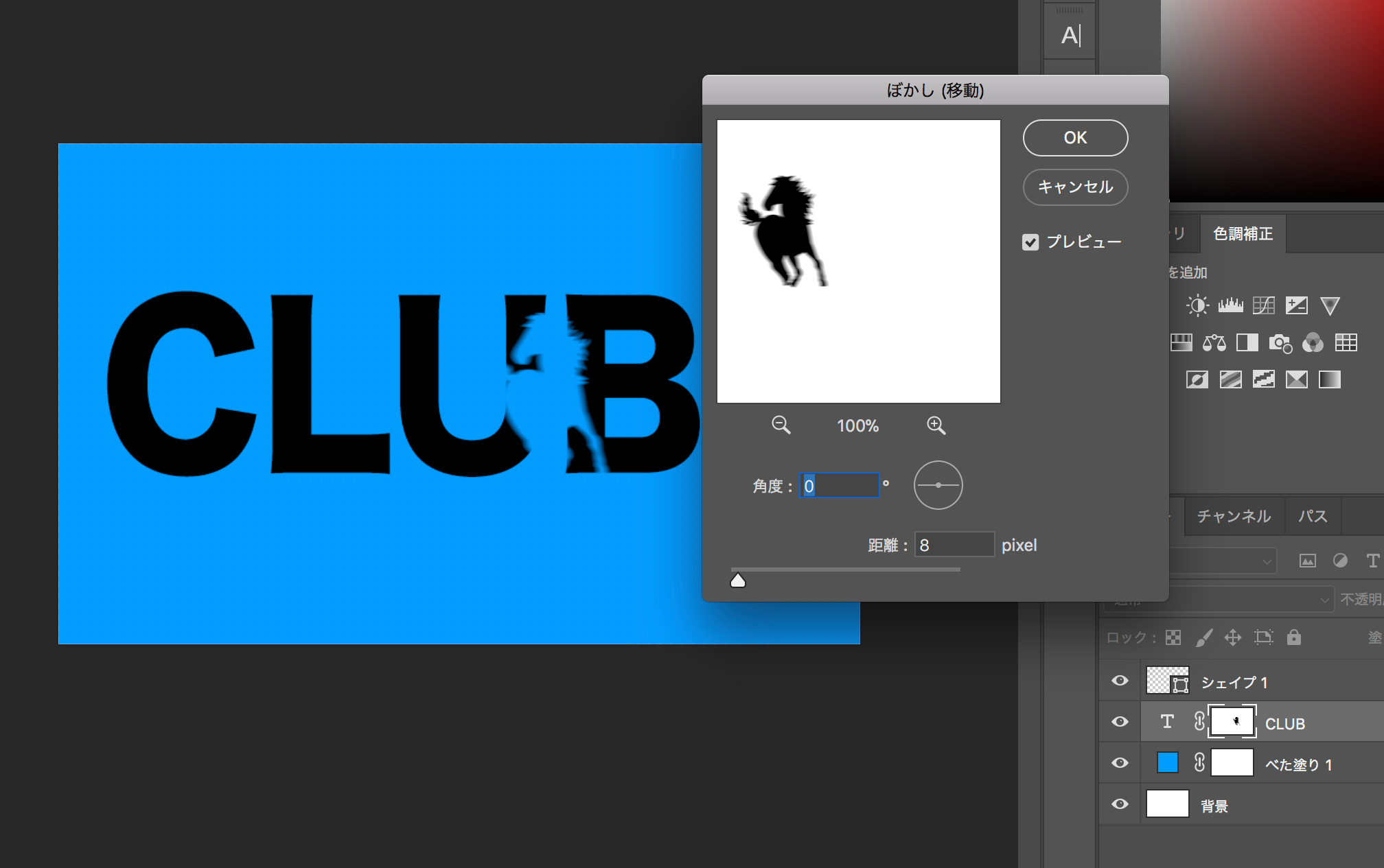
コントロールパネルが出てくるので、「角度」を飛び出した馬の方向、そして「距離」を程よい感じにスライダーを動かしぼかしをつくります。

これで完成です。
背景の色が気に入らなければ、ベタ塗り調整レイヤーをダブルクリックし自由に色を決めてください。

このようにカスタムシェイプを使ってフォントをデザインする方法を是非試してみてください。




この記事へのコメントはありません。