どうも、サンペー先生です。
今回はクリッピングマスクについて覚えていきましょう。
クリッピングマスクを使うと擬似的に切り抜きを行うことができます。
例えば下のようなレイヤーの構造で森林のレイヤーにクリッピングマスクをかけると・・

森林のレイヤーが下のテキストレイヤーの形に切り取られてこのような合成結果になりす。(注:背景の葉っぱは関係ありません)

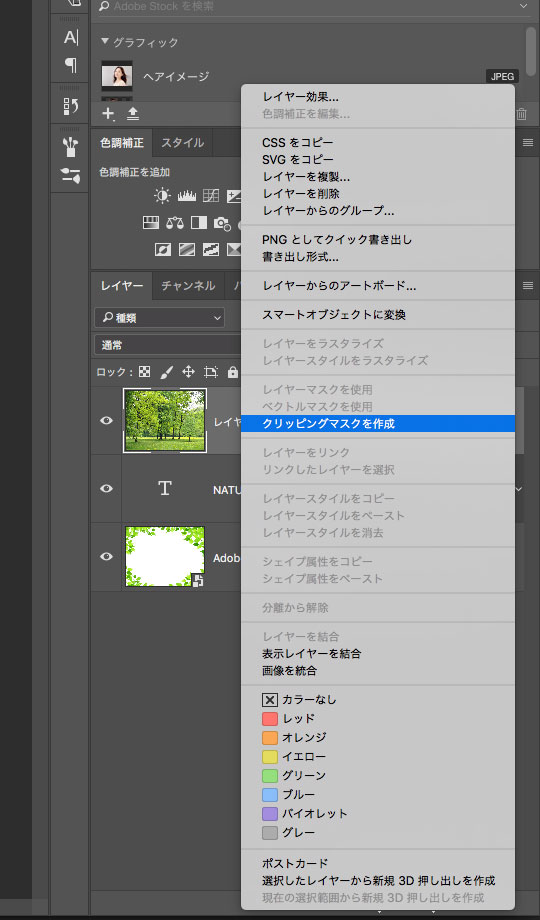
ではクリッピングマスクのかけかたですが、クリッピングをかけたいレイヤーから右クリックします。出てくるウィンドウの中から「クリッピングマスクを作成」にします。
これで終わりです。
クリッピングマスクがかかると以下ように「下に向けた矢印」がレイヤーサムネイルにつきます。

解除したい場合はまたレイヤーを右クリックし、「クリッピングマスクを解除」にすると元通りになります。
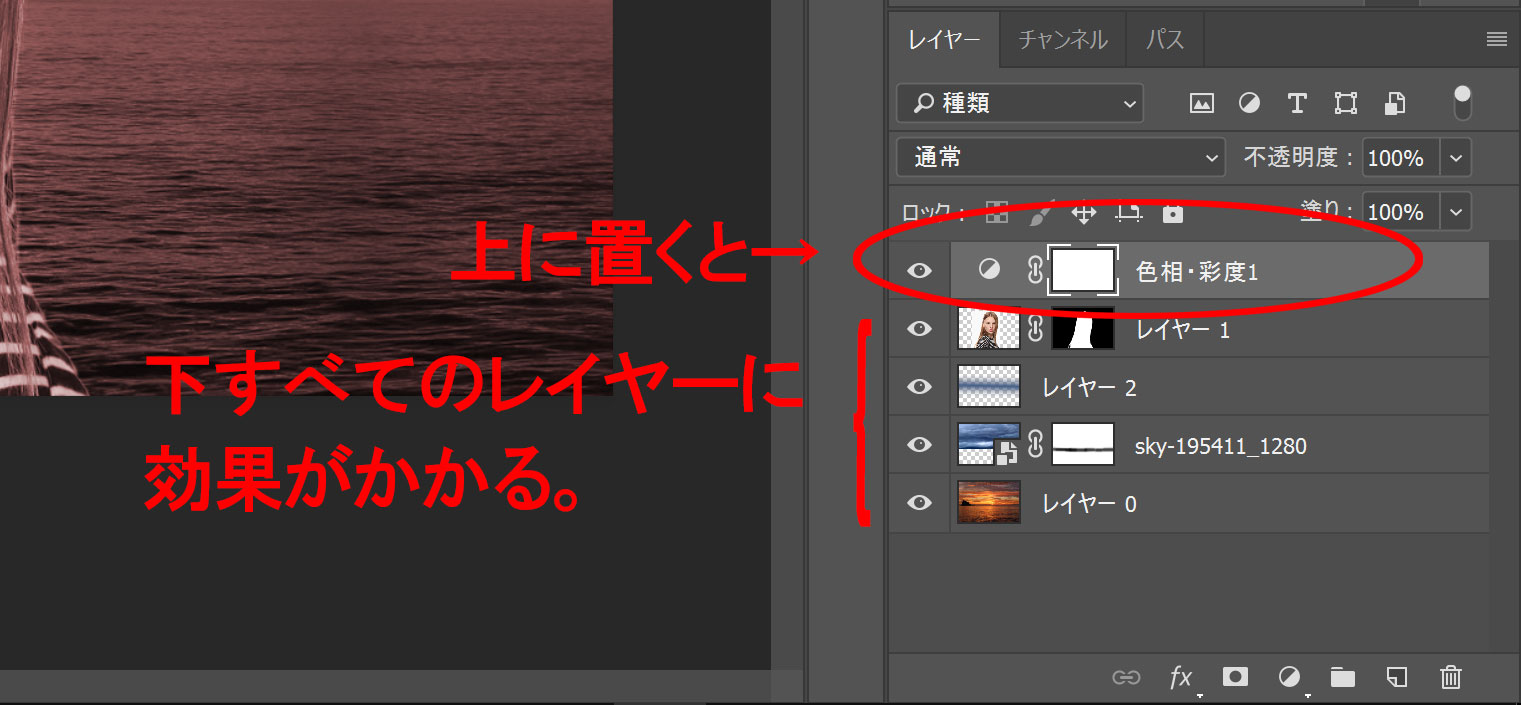
クリッピングマスクはレイヤーを直接切り取っているのではなくレイヤーを擬似的に切り取ったように見せているという機能です。
ですのでクリッピングをかけた状態で森林レイヤーを動かすと切り取られる位置も変わります。

もし文字の模様が気に入らなければ何度でも森林画像を動かして調整すれば良いので非常に便利ですよね。
はい、今までは切り抜くベースとなるレイヤーがテキストでした。
それ以外の例も紹介します。
テキストの代わりに「赤い円」にしてクリッピングをかけてみました。すると・・
-1024x464.jpg)
同じように森林が円として切り取られます。
こういったことも可能です。上の例では赤い円にしましたがピクセルまたはシェイプで不透明度100%のはっきりとした塗りならば、どんな色でも形でもでも問題なく切り抜くことができます。
ピクセルではなくシェイプで形をつくるとこんなことができます。ツールバーの下にあるこちらがシェイプで描くためのツールです。
.jpg)
例えば新規レイヤーを作って長方形ツールで形を作ります。
-1024x678.jpg)
そしてクリッピングマスクにするとこれまでと同じように切り抜きができます。
-1024x682.jpg)
ですが、シェイプはピクセル画像と違いベクトルの「線」で描かれているため、輪郭をカスタマイズすることができます。

このように輪郭をつけることができます。
-1024x839.jpg)
クリッピングマスクは、ピクセル画像でもシェイプ画像でも切り抜くことができますが、シェイプの方がデザインの幅が広がります。もし特別なことがなければシェイプで描くことをお勧めします。







この記事へのコメントはありません。