初心者がデザインを失敗しないしないようにするためにはこの5つの原則を守る必要があります。
1.色使い
2.フォント選び
3.レイアウトと余白
4.揃えの基本
5.ビジュアル作成のコツ
今回は「色使い」について解説します。
色使いのルール
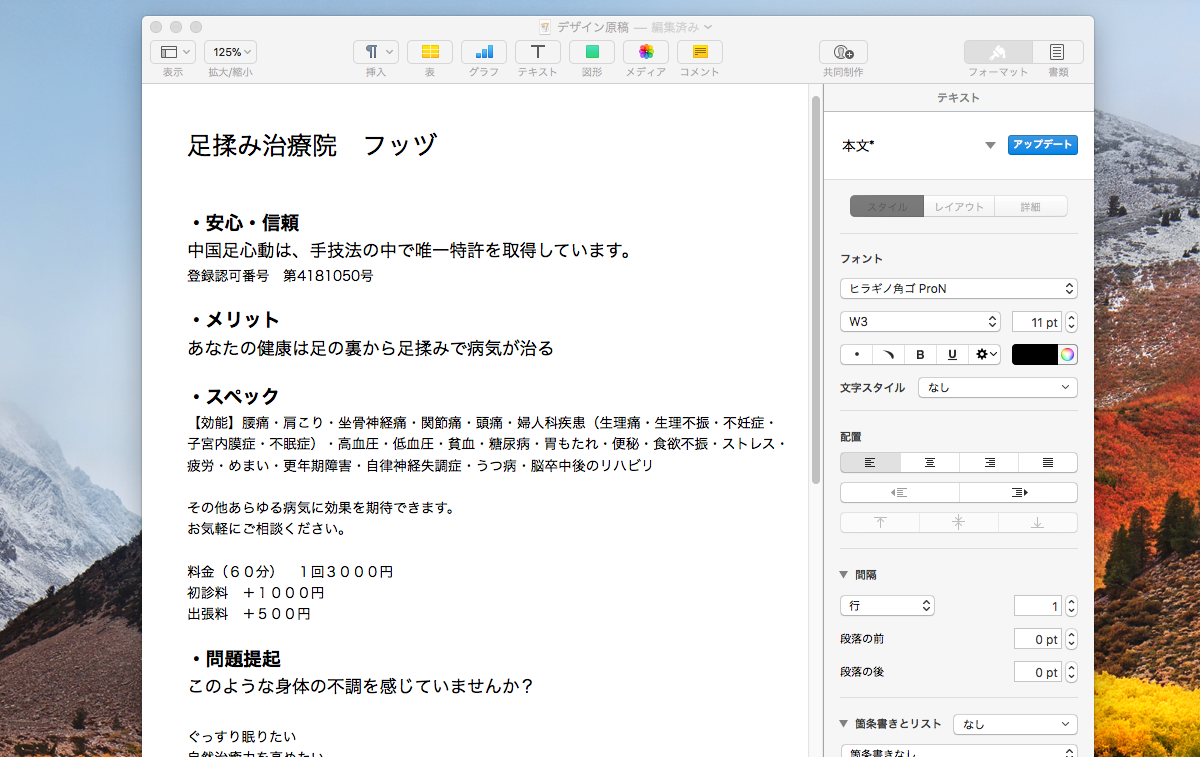
例えばこの名刺のデザイン。カラフルでオシャレに見えますがこの名刺を覚えておくことができるでしょうか?

特徴がよく分かりませんし、統一感がありませんよね。沢山の色が特徴といえば特徴ですが、どんな狙いがあってその色なのか今ひとつよく分かりません。
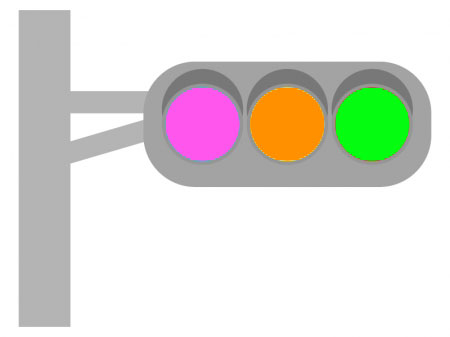
例えば信号機の絵があるとします。赤、黄色、青のはずなのにもし「ピンク」「橙」「黄緑」になっていたらどう思うでしょうか?
「なにか意図的なものがあるのだろうか?」と疑問を感じるはずです。

人間の脳は少しでも「意味がわからない」と感じたら興味をなくし、記憶に残そうとはしません。これを「認知的不協和」といいます。
それと上のカラフルなデザインは同じように感じるのではないでしょうか。
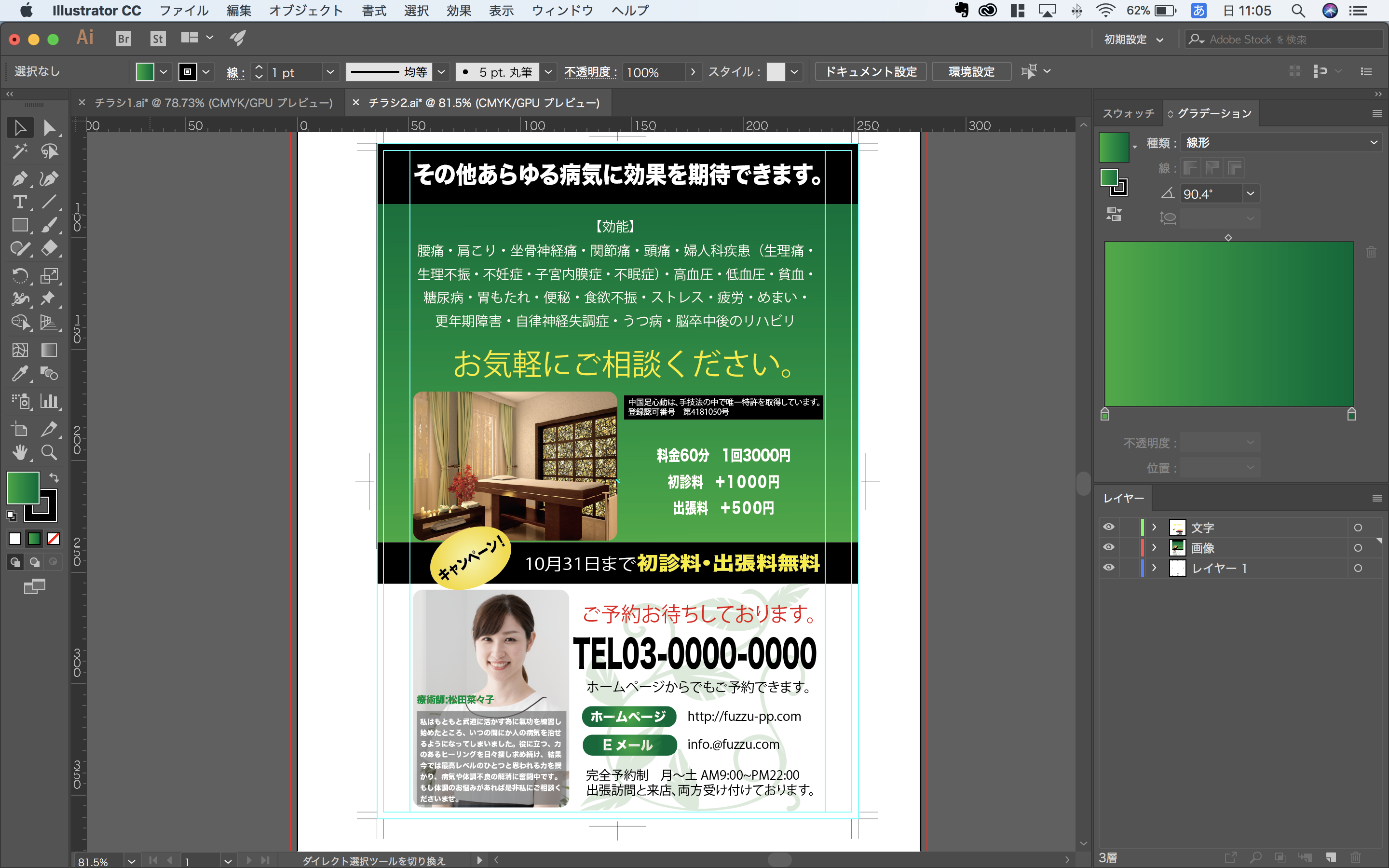
しかし、こういったデザインにするとどうでしょうか。

「どんな名刺だったのか?」と聞かれれば、ほとんどの人が「緑」と答えるはずです。
このように色には決まったルールによって統一感が生まれ、人はそれを見て理解するのです。
記憶に残る「意図的なデザイン」とはこういうことなんですね。
色使いのワークフロー
Step1.ベースの色を決める
ベースカラーとは大半の面積を占めるベースとなる色のことです。

この名刺で言うとベースカラーは「白」です。無彩色の白、黒、グレーはほとんどの色の邪魔をしないのでよくベースカラーに使われることが多いです。
Step2.メインカラーを決める
メインカラーはデザインのイメージを決める重要な色です。意味もわからず決めてしまうと失敗してしまうので、まずは色が与えるイメージを知りましょう。
<暖色系>
赤・・情熱、危険、怒り、欲求を掻き立てる
オレンジ・・親しみ、楽しい、初心者、子供
黄色・・明るい、希望、若者、楽観的
ピンク・・女性、可愛い、母子
<寒色系>
緑・・健康、自然、優しい、高齢者
青・・清潔、安心、誠実、男性
紫・・神秘的、優雅、癒やし、高齢者
白、黒、グレー・・無彩色(色として数えない)

この名刺で言うとメインカラーは「緑」です。一番印象に残る色のことです。
Step3.アクセント色を決める
アクセント色はデザインにメリハリをつけるためのワンポイントのことです。これも適当に決めてしまうとデザインを壊してしまうことがあるので、ルールをしっかりと知る必要があります。
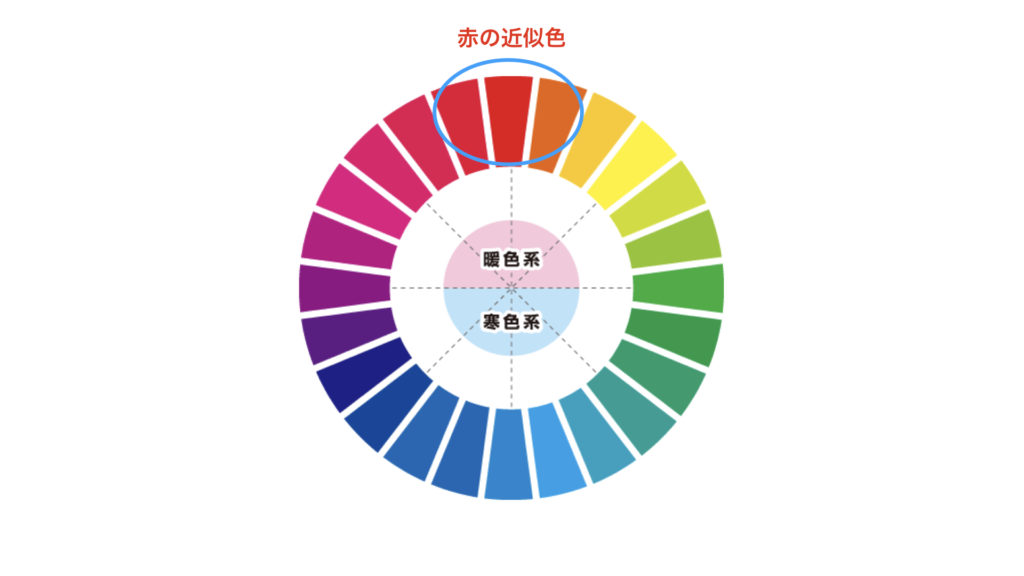
「近似色」とは、色相環で隣り合う色のことです。

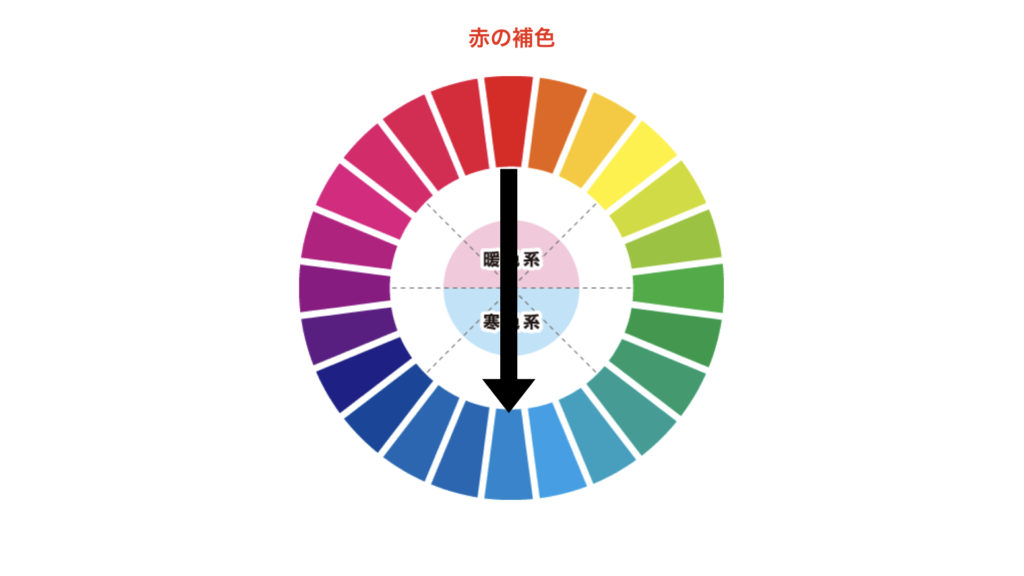
「補色」とは、色相環で反対の色のことです。

近似色または補色でアクセントの色を決めていきます。この二つの関係を知っておきましょうね。

この名刺で言うと「緑の補色」を使ってアクセントカラーにしています。
色を組み合わせるときの注意点
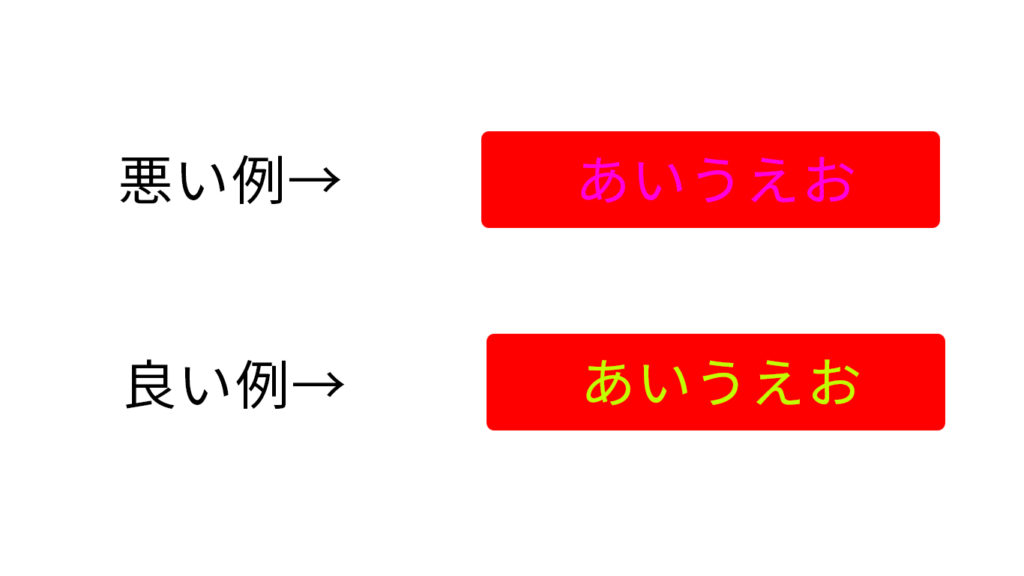
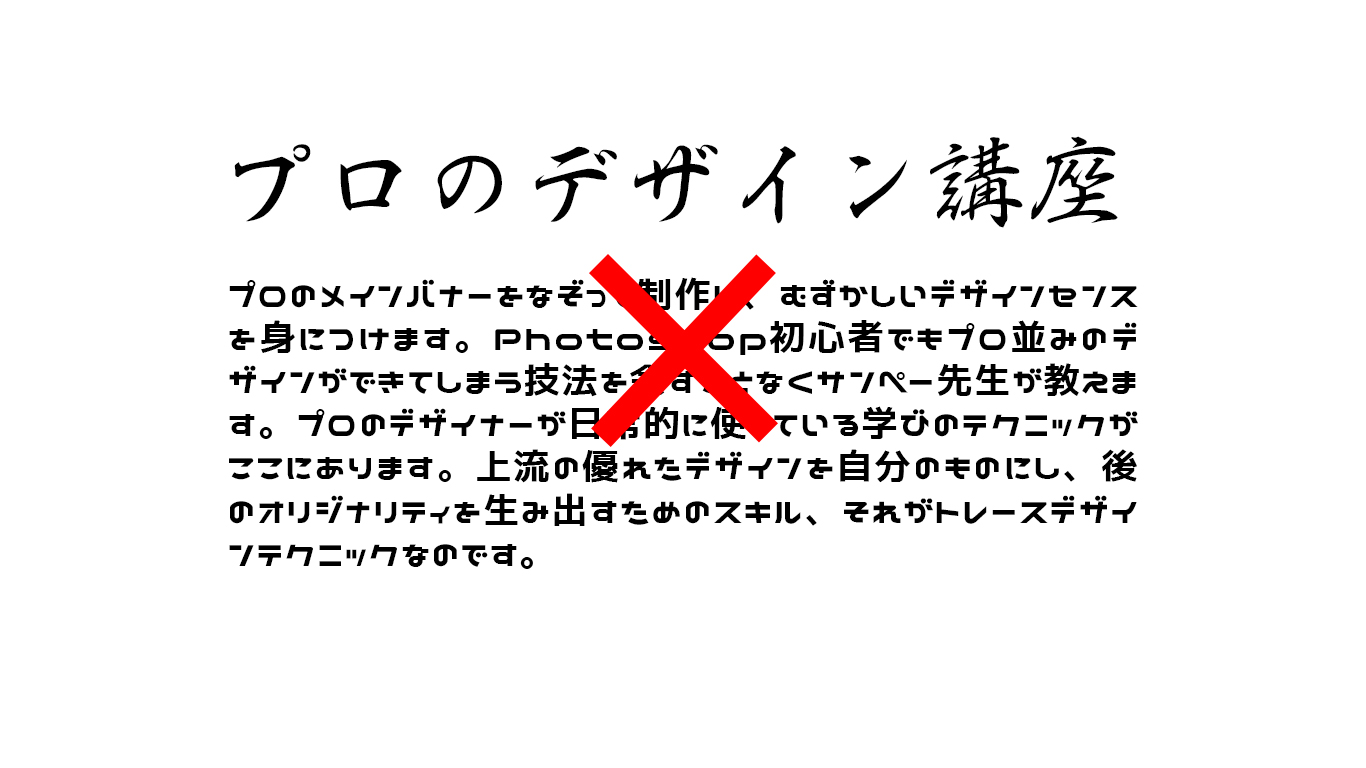
近似色を組み合わせると読みにくくなるので注意しましょう。

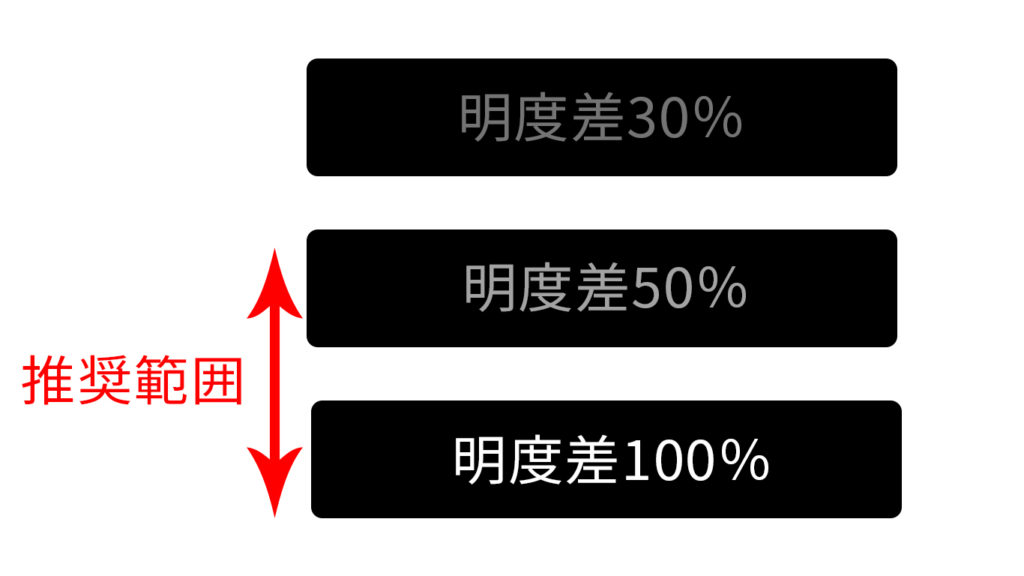
背景色との明度差は50%以上にしましょう。
明度というのは明るさの度合いのことです。

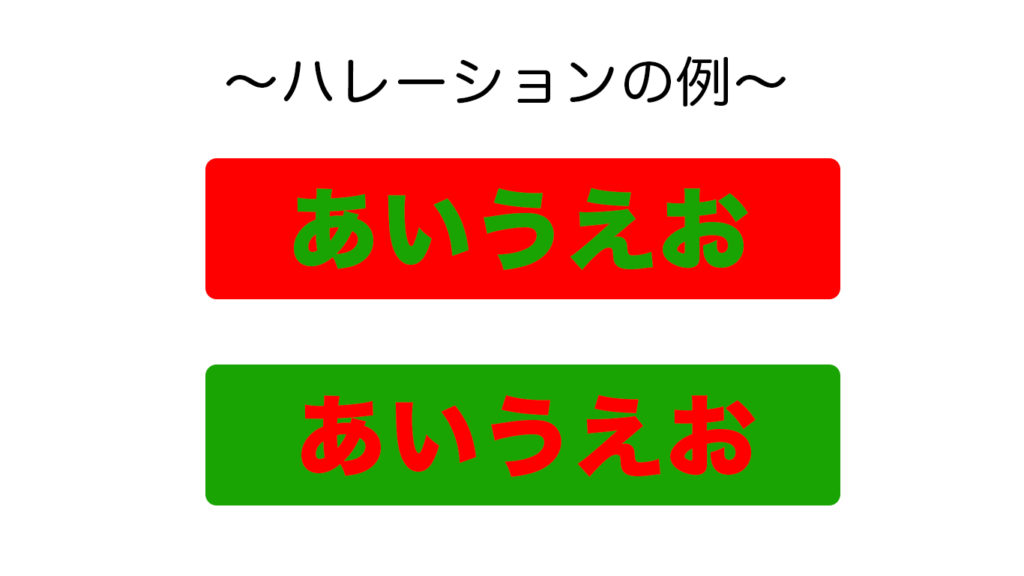
補色同士はハレーションを起こすので注意です。
ハレーションとは目がチカチカして見にくくなる現象のことです。

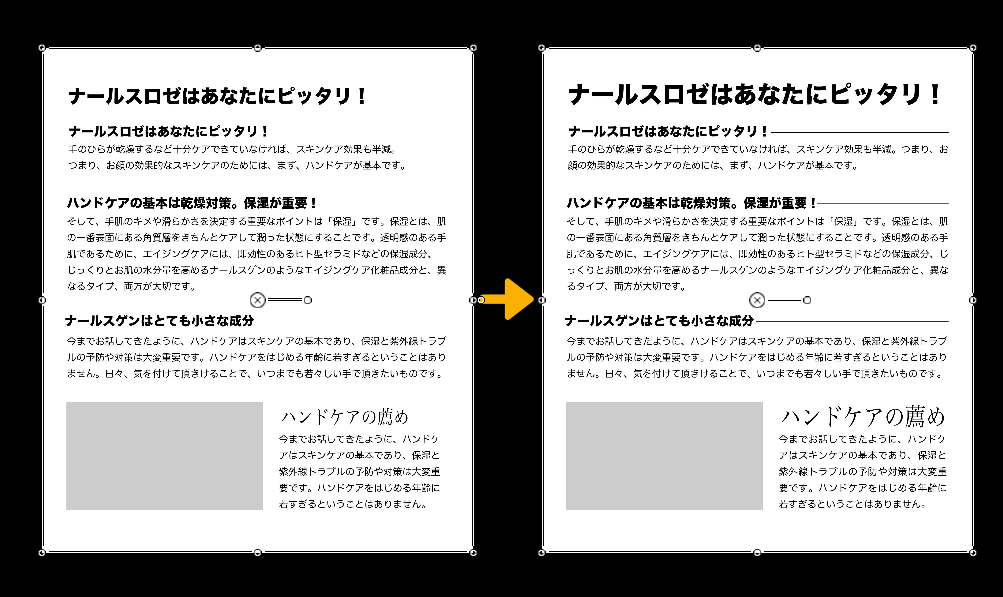
こういった場合は補色同士の間に境界線を入れて独立させると和らげることができます。これを「セパレーション効果」といいます。

ワークフローまとめ
Step1.ベースの色を決める
Step2.メインカラーを決める
Step3.アクセント色を決める
以上の手順で色を決め配色していきましょう!









この記事へのコメントはありません。